http://loc.dingtalk.com/78fd628416239364d0cafb94c41dadf29a6e0f7b16dd7abbec4ab66cc95e8073QzpcVXNlcnNcSFBcQXBwRGF0YVxSb2FtaW5nXERpbmdUYWxrXDg5MzIzMDY3NF92MlxJbWFnZUZpbGVzXDE2MjU5MjMxNDYyMjFfQzE0RDA2MUExOEVDN0QzNjEwQkJCQ0VGMEVBQzREQUUuanBn?renderHeight=1920&renderOrientation=1&renderWidth=1440
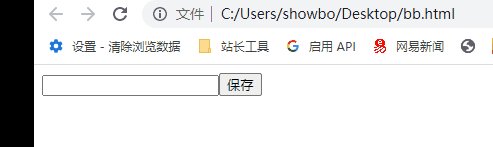
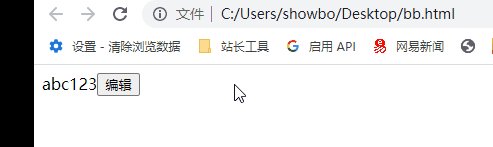
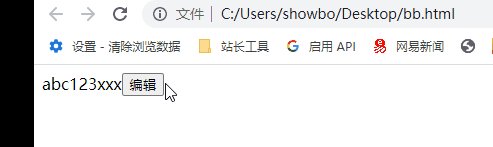
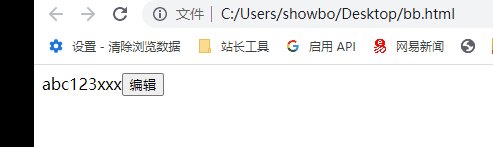
这是个网页,上面有个input的标签,在标签里面可以输入东西,然后旁边有一个保存,然后你这个时候往那个input标签里面,比如说打ABC123,然后你点击那个保存按钮,它就会刷新这个页面变成ABC123,然后那个按钮变成了编辑,然后那个方框就没了,只出现刚刚输入的东西。只剩下那个ABC123就前面你输的那个数字,在那边还有个编写按钮,然后你再点编写按钮又返回到那个页面了。页面是刷新不是又写了一个html
源 码 帮助_**
附上自己写的html
- <input id="txt" name="" /> <button id="btn" type="button">保存</button>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
var txtx = document.getElementById("txt").value;
if(txtx.trim() == ''){
alert('你没有输入');
return false;
}
var li = document.createElement("li");
box.insertBefore(li, box.firstChild);
li.innerHTML="<li>"+txtx+"<a href='#' id='a'> <a/>"+"</shd>";
document.getElementById("txt").value='';
document.getElementById("a").onclick = function(){
box.removeChild(li);
}
txt.style.display="none";
}
</script>