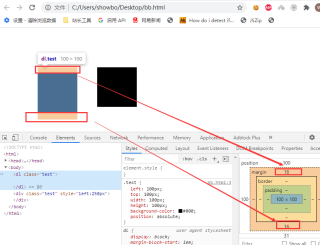
比如left=100,top=100,weidth=100,height=100,background-color=black,那么div元素会较高一些,而dl元素会较低,二者位置并不相同。
为什么会这样?
为什么div与dl在同样的绝对定位下位置不同
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-showbo 2021-07-11 18:09关注
CSDN专家-showbo 2021-07-11 18:09关注dl默认有上下margin的,div没有,所以位置会不一样。高度一样,只是由于margin的问题导致dl往下了16px
dl

div

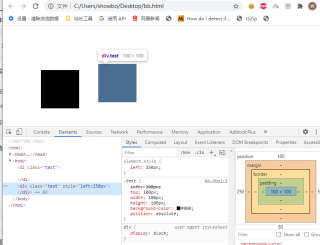
去掉默认的margin后就一样了
<!doctype html> <style> .test{left:100px;top:100px;width:100px;height:100px;background-color:#000;position:absolute;margin:0} </style> <dl class=test> </dl> <div class="test" style="left:250px"></div>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
悬赏问题
- ¥15 根据以下文字信息,做EA模型图
- ¥15 删除虚拟显示器驱动 删除所有 Xorg 配置文件 删除显示器缓存文件 重启系统 可是依旧无法退出虚拟显示器
- ¥15 vscode程序一直报同样的错,如何解决?
- ¥15 关于使用unity中遇到的问题
- ¥15 开放世界如何写线性关卡的用例(类似原神)
- ¥15 关于并联谐振电磁感应加热
- ¥60 请查询全国几个煤炭大省近十年的煤炭铁路及公路的货物周转量
- ¥15 请帮我看看我这道c语言题到底漏了哪种情况吧!
- ¥60 关机时蓝屏并显示KMODE_EXCEPTION_NOT_HANDLED,怎么修?
- ¥66 如何制作支付宝扫码跳转到发红包界面
