动态赋值前

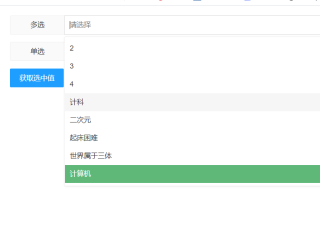
动态赋值后

多选效果没了
html
<div class="layui-form-item">
<label class="layui-form-label">多选</label>
<div class="layui-input-block">
<select multiple="multiple" lay-filter="test" id="tag2">
<option value="">请选择</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
</div>
js
$.each(data, function (index, value) {
$('#tag2').append(new Option(value.content,value.tagid));
});
