
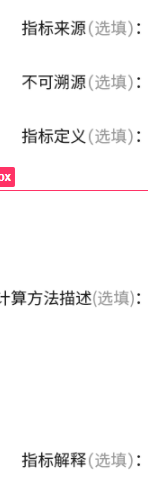
表带的label写文字的,我这个图片上文字和(选填)颜色不一样,怎么样可以做到这种效果
2条回答 默认 最新
 random1123 2021-07-13 17:00关注
random1123 2021-07-13 17:00关注表单label有slot,给span加样式就可以改颜色了
<el-form-item prop=""> <div slot="label"> 指标来源<span>(选填)</span> </div> ... </el-form-item>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
表单label有slot,给span加样式就可以改颜色了
<el-form-item prop="">
<div slot="label">
指标来源<span>(选填)</span>
</div>
...
</el-form-item>