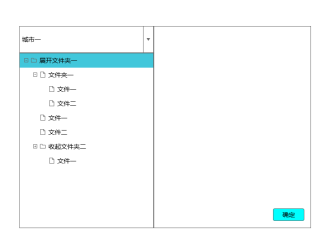
如图
想要对这么一个下拉列表嵌套树结构进行遍历
先从获得下拉框城市列表,用for循环遍历点击,每个城市下的树里都有多个元素,嵌套for循环继续遍历,但是在点击后需要继续执行一些操作导致页面刷新报错element is not attached to the page document!
代码如下:
driver.find_element(By.CSS_SELECTOR,"下拉框").click() # 点击下拉框
city_arr = driver.find_elements_by_css_selector("城市列表") # 获取城市列表
# print('city_arr=',city_arr)
for city in city_arr:
driver.execute_script("arguments[0].click();", city)
time.sleep(1)
D=len(driver.find_elements_by_css_selector("#trainingMapTree > div > .el-tree-node") )
print(D)
for i in range(D):
maps = driver.find_elements_by_css_selector("#trainingMapTree > div > .el-tree-node") # 获取城市下maps列表
print('maps=', maps[i])
print(i)
maps[i].click() # 点击地图名称
time.sleep(2)
driver.find_element_by_css_selector("操作A").click()
time.sleep(2)
driver.find_element_by_css_selector("操作B").click()
time.sleep(2)
driver.find_element(By.CSS_SELECTOR, "操作C").click()
time.sleep(2)
driver.find_element_by_css_selector(".button-group-box > .el-button--primary > span").click() # 返回
time.sleep(2)
由于点击操作C后再返回到这个页面的时候,页面已经被刷新了,报错element is not attached to the page document,该怎么办,求解!
