vue 弹窗dialog中使用tinymce 工具栏显示正常
但是点击不生效
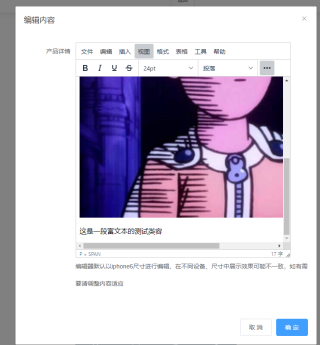
如图

另外当我把dialog去掉后能好使,如下时dialog处定义
<el-dialog
title="编辑内容"
width="700px"
:visible.sync="FwbdialogFormVisible"
:append-to-body="true" >
<el-form :model="temp" label-width="120px">
<el-row :gutter="40">
<el-col :span="24">
<el-form-item label="产品详情">
<div style="width: 500px">
<tinymce
id="myedit"
ref="editor"
class="tinymcecss"
v-model="temp.property"
@onClick="onClick"
/>
</div>
<div class="fontcss">
编辑器默认以iphone6尺寸进行编辑,在不同设备、尺寸中展示效果可能不一致,如有需要请调整内容适应
</div>
</el-form-item>
