
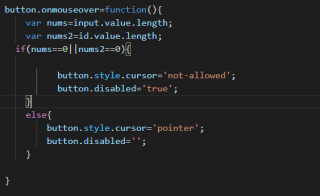
想给button设置一个鼠标移入的样式改变,移入时判断用户名密码是否为空,为空则显示不能点击button且样式为not-allowed。不为空则设置pointer 可是不为空的时候还是not-allowed??为什么啊
button 的鼠标移入问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 CSDN专家-showbo 2021-07-16 17:42关注
CSDN专家-showbo 2021-07-16 17:42关注按钮设置为disabled后,设置的onmouseover不会触发了。应该换个思路,按钮默认禁用,给用户名和密码添加blur事件,判断其中一个没值设置按钮不可用,否则可用。
有帮助麻烦点个采纳【本回答右上角】,谢谢~ID:<input type="text" id="id" /><br /> 密码:<input type="text" id="input" /> <input type="button" id="button" disabled /><!--默认禁用---> <script> input.onblur = id.onblur = function () { var nums = input.value.length; var nums2 = id.value.length; var ok = nums > 0 && nums2 > 0; button.style.cursor = ok ? 'pointer' : 'not-allowed' button.disabled = !ok; } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
