关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
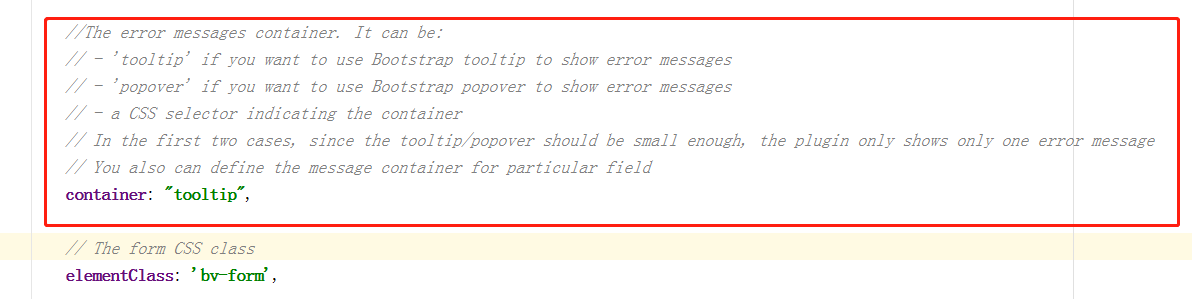
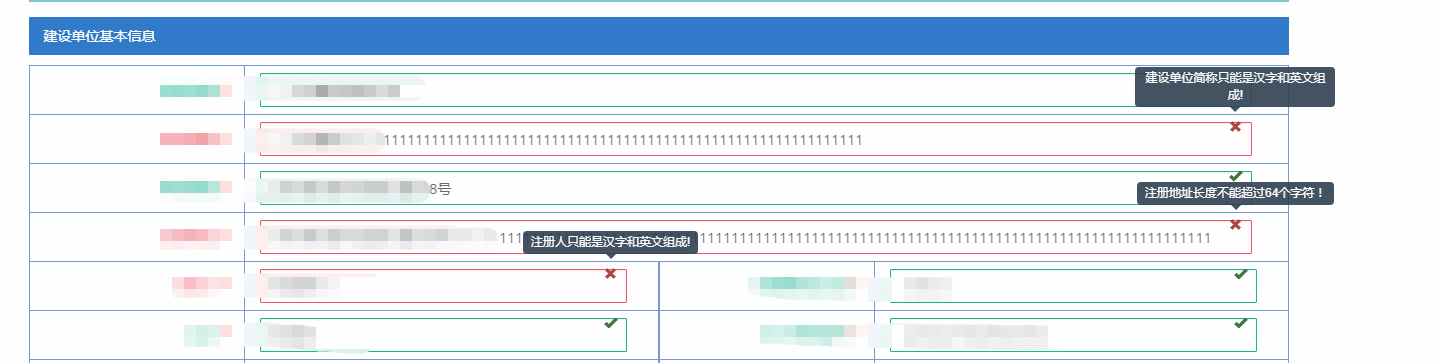
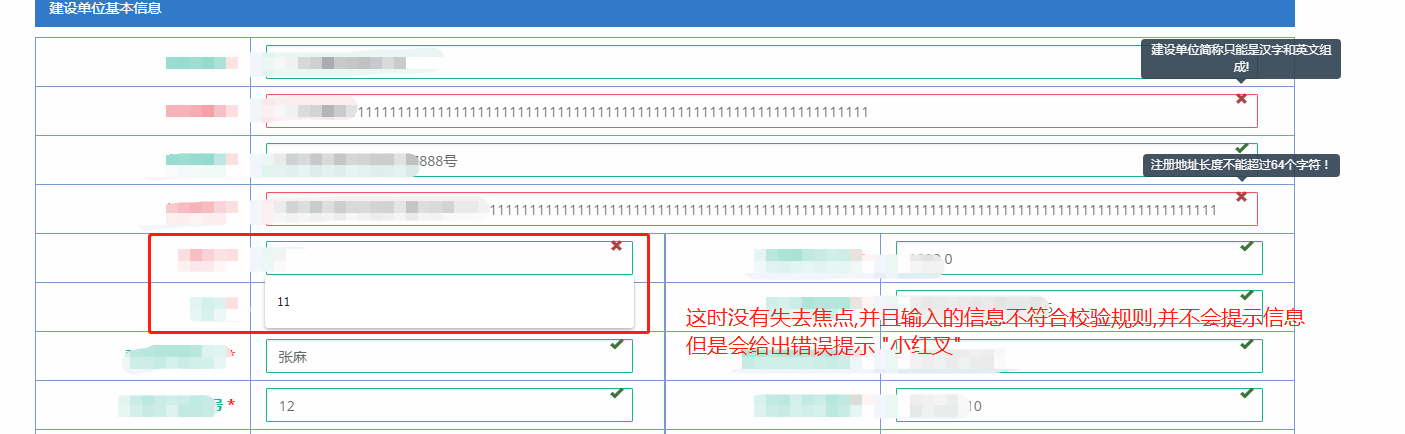
bootstrapValidator 实现错误信息提示(tooltip)后的一些问题
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 ava1749144759 2019-01-22 11:15关注
ava1749144759 2019-01-22 11:15关注人工顶起 .......
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2024-10-07 12:02SpaceX的博客 简介:Bootstrap Validator是一款与Bootstrap框架集成的前端验证插件,使用jQuery库构建,提供用户输入数据的有效性和完整性检查。此资源包含源码、文档及压缩的JS文件,允许开发者深入理解、自定义修改和优化性能...
- 2016-10-29 17:45weixin_33796177的博客 类似的文章园子里已有,请看这里,个人感觉稍显复杂...后端使用Asp.net mvc5,前端框架有:jquery.validate、jquery.validate.unobtrusive、requirejs、Bootstrap,都是当前最/较新版本。jquery.validate就不用说了...
- 2019-10-22 19:32WAI-CHAN的博客 本片文章主要介绍JQuery的两个非常...JQuery Validation Bootstrap Tooltip插件主要弥补JQuery Validation插件的在错误信息提醒方面的不足,以Tooltip的方式提示错误信息,能够让应用程序为用户提供更好的用户体验。
- 2025-08-04 04:14申增浩的博客 Bootstrap Validator是一个基于jQuery和Bootstrap的前端表单验证插件。它易于使用且高度可定制,旨在帮助开发者轻松实现表单验证功能。利用Bootstrap Validator,开发者可以省去编写大量验证逻辑代码的工作,直接...
- 2016-07-18 10:56weixin_34061042的博客 表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验。网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的...
- 2025-10-19 03:57霍虹情Victorious的博客 你是否遇到过用户提交表单后才发现邮箱格式错误?或者订单金额填写负数导致系统异常?这些常见问题不仅影响用户体验,更可能造成业务数据质量问题。本文将通过jQuery Validation Plugin(表单验证插件)的实战案例,...
- 2025-09-12 01:09征途阿韦的博客 我们可以添加错误提示逻辑来增强交互体验。 $(function() { $("#startDate").datepicker({ dateFormat: "yy-mm-dd", onSelect: function(selectedDate) { const endDate = $("#endDate").val(); if (endDate && ...
- 2024-07-04 23:252301_82244509的博客 还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂...这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
- 2020-06-16 14:38风行傲天的博客 bootstrap form validate /** * 必填项,空格不行 */ jQuery.validator.addMethod("required2", function(value, element, param) { value = value.trim(); // check if dependency is met if ( !this.depend...
- 2021-01-14 16:03逆-血的博客 CMS 框架模板引擎Flux数据可视化时间轴编辑器文件函数式编程响应式编程数据结构日期字符串数字存储颜色国际化和本地化(I18n And...提示模态框和弹出框滚动菜单表格/栅格框架手势触摸地图视频/音频动画图片处理ECMAScri
- 2019-01-18 21:30BUG弄潮儿的博客 ★129 - 带绑定信息提示的提示工具 vue-svgicon ★127 - 创建svg图标组件的工具 wdui ★124 - 基于Vue2的UI组件库 vue2-loading-bar ★118 - 最简单的仿Youtube加载条视图 vue-tabs-component ★116 - ...
- 2017-11-30 16:45weixin_30411239的博客 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 在完成信息录入界面中使用到了Thymeleaf+bootstrap组合,bootstrap自带的...
- 2017-11-09 13:41coding_forever的博客 在实现上,它借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。 Github: https://github.com/gulpjs/gulp 官方网站: http://gulpjs.com/ 官方文档: ...
- 2022-07-11 10:17satuo@的博客 装功能的地方 形参:函数定义的时候设置参数 实参:调用的时候传递的参数 功能实现之后需要将运算的结果暴露到函数外面,需要设置函数的返回值 直接在函数的内部使用 return关键字将需要的值显示 return 关键字有两...
- 2016-08-27 16:44zhang_ps的博客 •JSHint – JSHint 是一个有助于发现 JavaScript 代码错误和潜在问题的工具。 •jscs – JavaScript 代码风格检测工具。 •jsfmt – 格式化、搜索和改写 JavaScript。 •jsinspect – 检测复制粘贴和结构类似...
- 2018-10-22 17:20weixin_34337381的博客 •JSHint – JSHint 是一个有助于发现 JavaScript 代码错误和潜在问题的工具。 •jscs – JavaScript 代码风格检测工具。 •jsfmt – 格式化、搜索和改写 JavaScript。 •jsinspect – 检测复制粘贴和结构类似的代码...
- 2022-12-21 23:46厚学的博客 将逆向工程生成的两个vue文件放置到前端项目,可以参考电商项目2逆向工程生成。但是重新刷新页面又红了,1和0状态反了。elementUI table组件:自定义列模板。elementUI switch组件 监听事件。elementUI 组件 Switch...
- 没有解决我的问题, 去提问