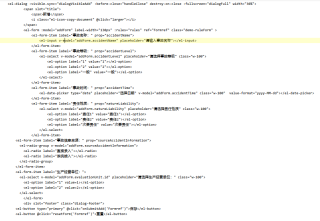
以下图是在新增完一次数据之后,再次点击添加的两个界面
图一:点击添加按钮出现的界面
图二:点击重置之后原始数据出现的界面
图二是产生的现象,经各种尝试无效。
以下是vue关键代码:
新增框:
重置语句:
resetForm(formName) {
this.$refs[formName].resetFields();
}
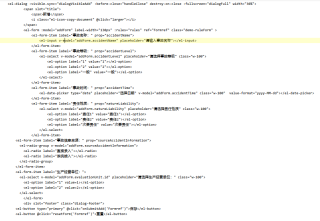
以下图是在新增完一次数据之后,再次点击添加的两个界面
图一:点击添加按钮出现的界面
图二:点击重置之后原始数据出现的界面
图二是产生的现象,经各种尝试无效。
以下是vue关键代码:
新增框:
重置语句:
resetForm(formName) {
this.$refs[formName].resetFields();
}
继2021-07-21 13:04写的解答,这次已经解决了这个小问题。在回忆一下问题本身,第一次新增之后第二次新增会有红色提示,之前使用this.$refs['addForm'].clearValidate()方法,这个方法是用于清除数据校验的,理论上是可以实现的,但是控制台报错Cannot read property ‘clearValidate‘ of undefined“,经查验并参考网址:https://blog.csdn.net/qq_36437172/article/details/107348939,问题解决,产生问题的原因是Dom 没有加载完成,导致获取不到refs元素,因此,需要使用
this.$nextTick(()=>{
this.$refs['addForm'].clearValidate();
})
来实现这一功能,那就得说一下$nextTick()函数的作用了,这个方法的作用基本功能就是获取更新之后的DOM。具体细节有待查验。目前只能理解到这一步,之后在来更新吧。