<template>
<div>
<el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer">
<h3 class="loginTitle">系统登录</h3>
<el-form-item prop="username">
<el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" auto-complete="false" v-model="loginForm.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item prop="code">
<el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width: 250px;margin-right: 5px"></el-input>
<img :src="captchaUrl">
</el-form-item>
<el-checkbox v-model="checked" class="loginRemember">记住我</el-checkbox>
<el-button type="primary" style="width: 100%" @click="submitLogin">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data () {
return {
captchaUrl: '',
loginForm: {
username: 'admin',
password: '123',
code: ''
},
checked: true,
rules: {
username: [{ require: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ require: true, message: '请输入密码', trigger: 'blur' }],
code: [{ require: true, message: '请输入验证码', trigger: 'blur' }]
}
}
},
methods: {
submitLogin () {
this.$refs.loginForm.validate((valid) => {
if (valid) {
alert('submit')
} else {
this.$message.error('这是错误信息')
return false
}
})
}
}
}
</script>
<style>
.loginContainer{
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 15px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle{
margin: 0px auto 40px auto;
text-align: center;
}
.loginRemember{
text-align: left;
margin: 0px 0px 15px 0px;
}
</style>
请问,为啥无法触发rules校验,已经绑定了
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-Time 2021-07-20 02:02关注
CSDN专家-Time 2021-07-20 02:02关注
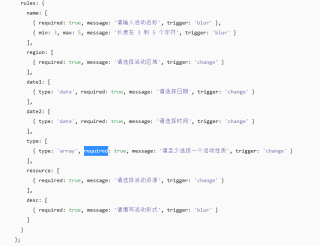
将rules中的require修改为required这是修改后的代码
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
