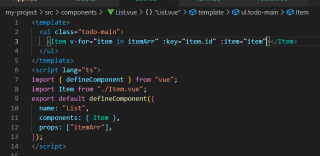
父组件
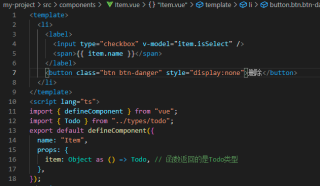
子组件:
报错:

父组件中的itemArr也是上级传下来了,知道是由于v-moel不能绑定单向数据导致的,但是不知道如何解决
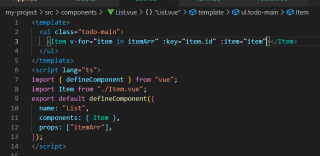
父组件
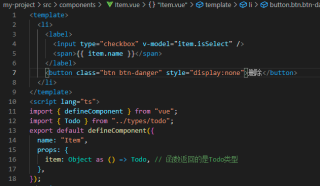
子组件:
报错:

父组件中的itemArr也是上级传下来了,知道是由于v-moel不能绑定单向数据导致的,但是不知道如何解决
操作子组件修改父组件,那么也就是说子组件给父组件传值,而不是父组件给子组件传值呀
子组件通过this.$emit()的方式将值传递给父组件
子组件核心代码
methods:{
sendMsg(){
//func: 是父组件指定的传数据绑定的函数,this.msg:子组件给父组件传递的数据
this.$emit('func',this.msg)
}
}
另外如果组件之间传值比较多的情况下不建议你使用父子组件传值,而是自己定义一个全局变量来进行,可以使用vueX的store模块