1条回答 默认 最新
 你知我知皆知 2024-08-07 19:02关注
你知我知皆知 2024-08-07 19:02关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
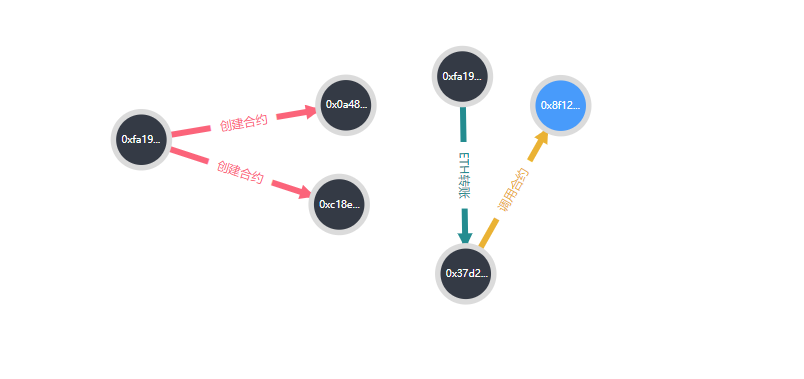
要将D3.js的力导向图与CSS结合起来创建一个关系图,请按照以下步骤操作:
首先,在HTML中添加一些基本元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Relationship Graph with D3.js and CSS</title> <style> body { font-family: Arial, sans-serif; } .node { cursor: pointer; display: inline-block; width: 60px; height: 60px; margin-right: 5px; background-color: #ccc; color: white; text-align: center; line-height: 60px; } .edge { stroke-dasharray: 5; /* 短线段 */ stroke-dashoffset: 5; /* 初始短线段长度 */ stroke-linecap: round; stroke-miterlimit: 10; stroke-width: 2; stroke: #666; } .edge:hover { stroke-width: 4; } </style> </head> <body> <!-- 示例数据 --> <div id="graph"></div> <script src="https://d3js.org/d3.v6.min.js"></script> <script> // 示例数据 const data = [ {source: 'OxfA19', target: '0x0a48', type: 'create_contract'}, {source: 'OxfA19', target: '0x8f12', type: 'transfer_eth'}, {source: 'OxfA19', target: 'OxfA19', type: 'call_contract'} ]; function drawGraph(data) { // 创建节点和边 let nodes = d3.select("#graph") .selectAll("circle") .data(data) .enter() .append("circle") .attr("cx", d => d.source) .attr("cy", d => d.target) .attr("r", 10); // 添加节点样式 nodes.append("title").text(d => `${d.source} -> ${d.target}`); // 创建边 let edges = d3.select("#graph") .selectAll("line") .data(data) .enter() .append("line") .attr("class", "edge"); // 设置边样式 edges.append("title").text(d => `(${d.source}, ${d.target})`); } drawGraph(data); </script> </body> </html>这个示例展示了如何使用D3.js绘制一个简单的力导向图,并将其与CSS结合在一起。你可以根据实际需求调整样式和布局。
请注意,这个例子中的数据是虚构的例子,你需要替换为你的实际数据。
解决 无用评论 打赏 举报