前端发送axios代码:
created() {
const _this = this
axios.get('http://localhost:8181/book/findAll')
.then(function(res) {
_this.books = res.data
})
}
访问前端页面的url是 http://localhost:8080
后端接口的url是http://localhost:8181/book/findAll
端口不一样,按理说这算是跨域了,我的Chrome出了啥问题?(黑人问号.jpg)
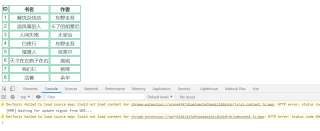
火狐:
阻止了跨域访问,没有拿到数据

Chrome:
跨域访问没有被阻止,拿到了数据