我是才学习编程的,可能语言组织,或者其它地方描述不明白,希望不要介意。
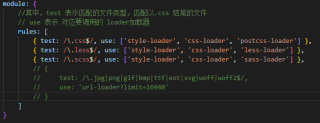
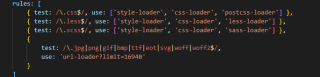
因为我跟着课程写代码,但是安装了对图片打包的第三方包,然后定义了规则 :
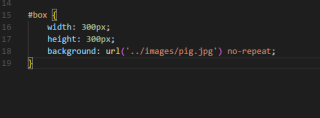
这是css样式:
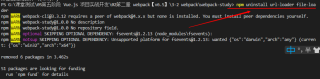
我这里把 url-loader 和 file-loader 卸载了:
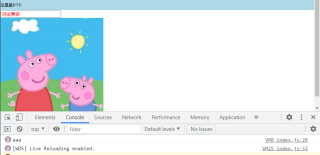
在浏览器中能正常显示图片:
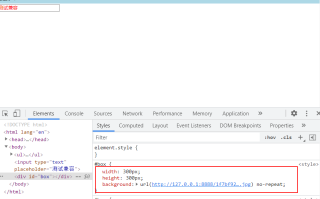
但是我如果安装了 url-loader 和 file-loader ,定义了规则,反而图片加载不出来,也不会报错,如果不定义这个规则,就能加载出来
这里图片就显示不出来了
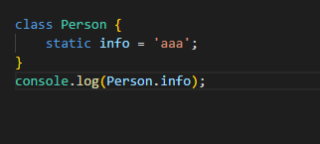
还有webpack不能处理js的高级语法,我没有安装处理js高级语法的包为什么也能打印出来