

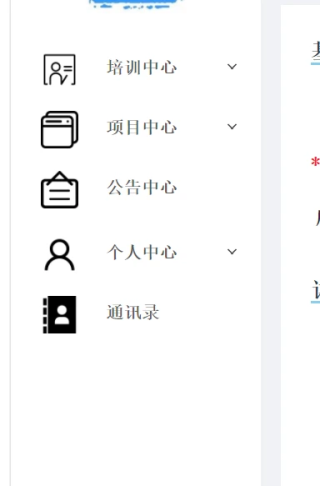
为何下拉会从右边弹出,按道理应该是下拉菜单啊,求解。
<template>
<div >
<div id="layout" >
<a-layoutSider class="layoutSider" theme="light" v-model="collapsed" :trigger="null" collapsible="">
<div class="logo" />
<div id="layout-menu">
<a-menu
mode="inline"
:style="{ borderRight: 0,}"
>
<a-sub-menu key="sub1">
<span slot="title">
<img src="../icons/trainIcon.png" alt="trainIcon.png" class="icon" title="培训中心">
培训中心
</span>
<a-menu-item key="1">
<img src="../icons/signInIcon.png" alt="signInIcon.png" class="secondIcon">
签到
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title">
<img src="../icons/projectIcon.png" alt="projectIcon.png" class="icon" title="项目中心">
项目中心
</span>
<a-menu-item key="2">
<img src="../icons/addProjectIcon.png" alt="signInIcon.png" class="secondIcon">
新增项目
</a-menu-item>
</a-sub-menu>
<a-menu-item key="3">
<img src="../icons/announceIcon.png" alt="announceIcon.png" class="icon">
公告中心
</a-menu-item>
<a-sub-menu key="sub3">
<span slot="title">
<img src="../icons/personIcon.png" alt="personIcon.png" class="icon" title="个人中心">
个人中心
</span>
<a-menu-item key="4">
<img src="../icons/completeInfoIcon.png" alt="completeInfoIcon.png" class="secondIcon">
完善个人信息
</a-menu-item>
<a-menu-item key="5">
<img src="../icons/changePasswordIcon.png" alt="changePasswordIcon.png" class="secondIcon">
修改密码
</a-menu-item>
</a-sub-menu>
<a-menu-item key="6">
<img src="../icons/friendListIcon.png" alt="friendListIcon.png" class="icon">
通讯录
</a-menu-item>
</a-menu>
</div>
</a-layoutSider>
<a-layout>
<a-layout-header :style="layoutHeader">
<a-icon
class="trigger"
:type="collapsed ? 'menu-unfold' : 'menu-fold'"
@click="() => (collapsed = !collapsed)"
:style="{float:'left',marginTop:'20px'}"
/>
<div id="layout-header-right">
<a-badge count="999" :style="{marginRight:'20px',marginTop:'5px'}"
:numberStyle="{padding: '0px 3px'}">
<img src="../icons/messageIcon.png" alt="messageIcon" class="messageIcon">
<a href="#" class="head-example" />
</a-badge>
<img src="../assets/avatar.jpg" alt="avatar.jpg" class="avatar">
<span id="userName">{{userName}}</span>
<img src="../icons/exitIcon.png" alt="exitIcon.png" class="messageIcon" title="退出">
</div>
</a-layout-header>
<div id="layout-inner">
<router-view></router-view>
<!-- 需要在布局模板中修改,则在需要修改的标签下,加router<router-view></router-view>,-->
<!-- 再到需要修改的页面下的div id="content"下改内容-->
</div>
</a-layout>
</div>
</div>
</template>
<script>
export default {
data() {
return {
userName:"dh古文化街七点半ekjs",
collapsed: false,
layoutHeader:{
backgroundColor:'white',
paddingRight:'20px',
paddingLeft:'20px',
height:'50px',
lineHeight:'54px'
}
}
},
}
</script>
<style scoped>
@import "../styles/index.css";
</style>
此为vue组件代码此为vue组件代码(使用了ant design vue组件),下为响应的css样式代码,下为响应的css样式代码
.layoutSider{
width:250px;
float: left;
}
.logo{
width: 80px;
height: 80px;
background-image: url(../assets/logo.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
margin: 20px auto;
/*收缩边栏的时候logo收缩不了*/
}
img.icon{
width:30px;
height:30px;
margin-right:15px;
}
img.secondIcon{
width:25px;
height:25px;
}
img.messageIcon{
width:25px;
height:25px;
margin-left:10px
}
div#layout-header-right{
float:right;
display: flex;
margin-top:10px;
}
span#userName{
font-size: 16px;
font-family: sans-serif;
color:black;
margin-top:-10px;
margin-left:8px;
}
img.avatar{
width:35px;
height:35px;
border-radius: 100%;
margin-bottom:10px
}
