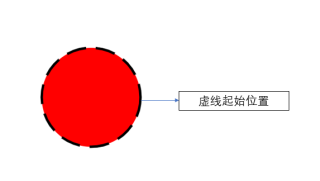
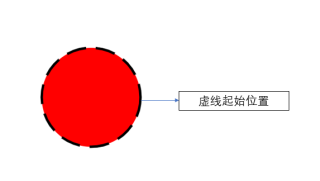
在svg中,使用circle创造一个⚪,把stroke-width搞粗点显眼,然后设置stroke-dasharray,问题来了,为什么虚线的开始位置一定是在和圆心平行的右侧边上。有没有什么方法可以改变这个虚线的起始位置。另外已经尝试过,stroke-dashoffset 只能改变虚线的偏移量,并不能改变这个起始点的位置。

在svg中,使用circle创造一个⚪,把stroke-width搞粗点显眼,然后设置stroke-dasharray,问题来了,为什么虚线的开始位置一定是在和圆心平行的右侧边上。有没有什么方法可以改变这个虚线的起始位置。另外已经尝试过,stroke-dashoffset 只能改变虚线的偏移量,并不能改变这个起始点的位置。

该回答引用GPTᴼᴾᴱᴺᴬᴵ
在SVG中,stroke-dasharray属性是用来定义虚线的样式,而默认情况下,虚线的起始位置是沿着路径从左到右的。如果想要改变虚线的起始位置,可以使用stroke-dashoffset属性。但是,您已经尝试过这个属性,并且发现它并不能改变虚线的起始位置。
要解决这个问题,一个可能的方法是使用SVG的path元素来绘制虚线,并使用圆形的边界框来控制路径的起始位置。具体来说,可以使用以下步骤:
1.在SVG中创建一个圆形元素,并设置其边界框为矩形。例如:
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="5" fill="none" />
<rect x="10" y="10" width="80" height="80" fill="none" />
这将创建一个半径为40的圆形,其圆心位于(50, 50)处,以及一个10像素的边界框。边界框的左上角位于(10, 10)处。
2.使用SVG的path元素来绘制虚线,使用stroke-dasharray属性来定义虚线样式,并使用stroke-dashoffset属性来改变虚线的起始位置。例如:
<path d="M50,50 m30,0 a30,30 0 1,0 -60,0 a30,30 0 1,0 60,0"
stroke="black" stroke-width="5" fill="none"
stroke-dasharray="5,5" stroke-dashoffset="-20" />
这将创建一个起点位于圆形的左侧的虚线,其路径包括两个半径为30的圆弧和一个长度为30的水平线段。stroke-dasharray属性定义了虚线样式,其中5,5表示5像素的实线和5像素的空格。stroke-dashoffset属性将虚线的起始位置向左移动20像素。
请注意,在path元素中使用的d属性是SVG路径命令,用于描述路径的形状。在上面的示例中,d属性包括两个"M"命令,用于指定路径的起点,两个"A"命令,用于指定圆弧的路径,以及一个"L"命令,用于指定水平线段的路径。更多关于SVG路径命令的信息可以在SVG规范中找到。
希望这个解决方案对您有帮助!