前台页面引用了node_modules里的一个is-number.js文件
引用方式:import isNumber from "moment/src/lib/utils/is-number"
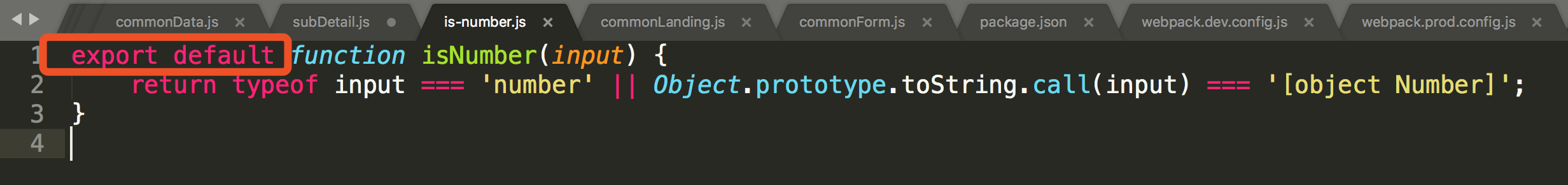
is-number.js文件内容
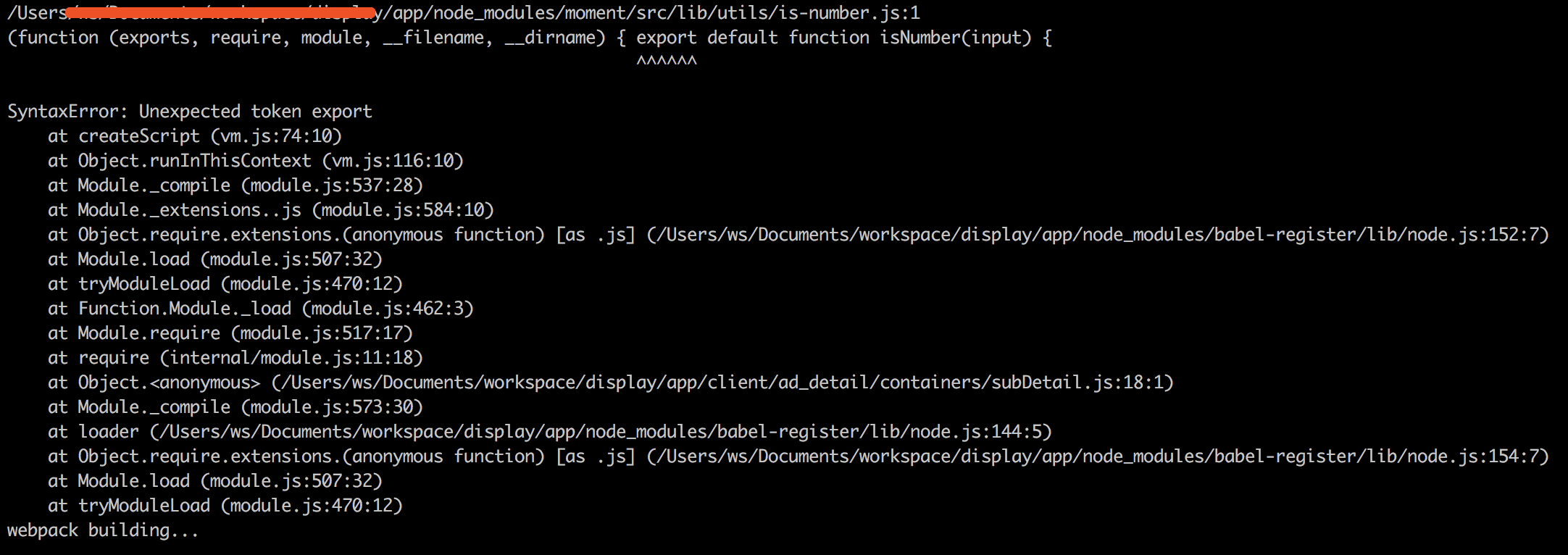
之后用node启动服务后,访问页面报错

- 明显是语法错误 把is-number.js里的export default 改成 exports.isNumber 就好了
但是工程里已经用了babel把es6转换成了es5 为什么没有生效呢
怎么排查是moment包的问题还是babel的问题
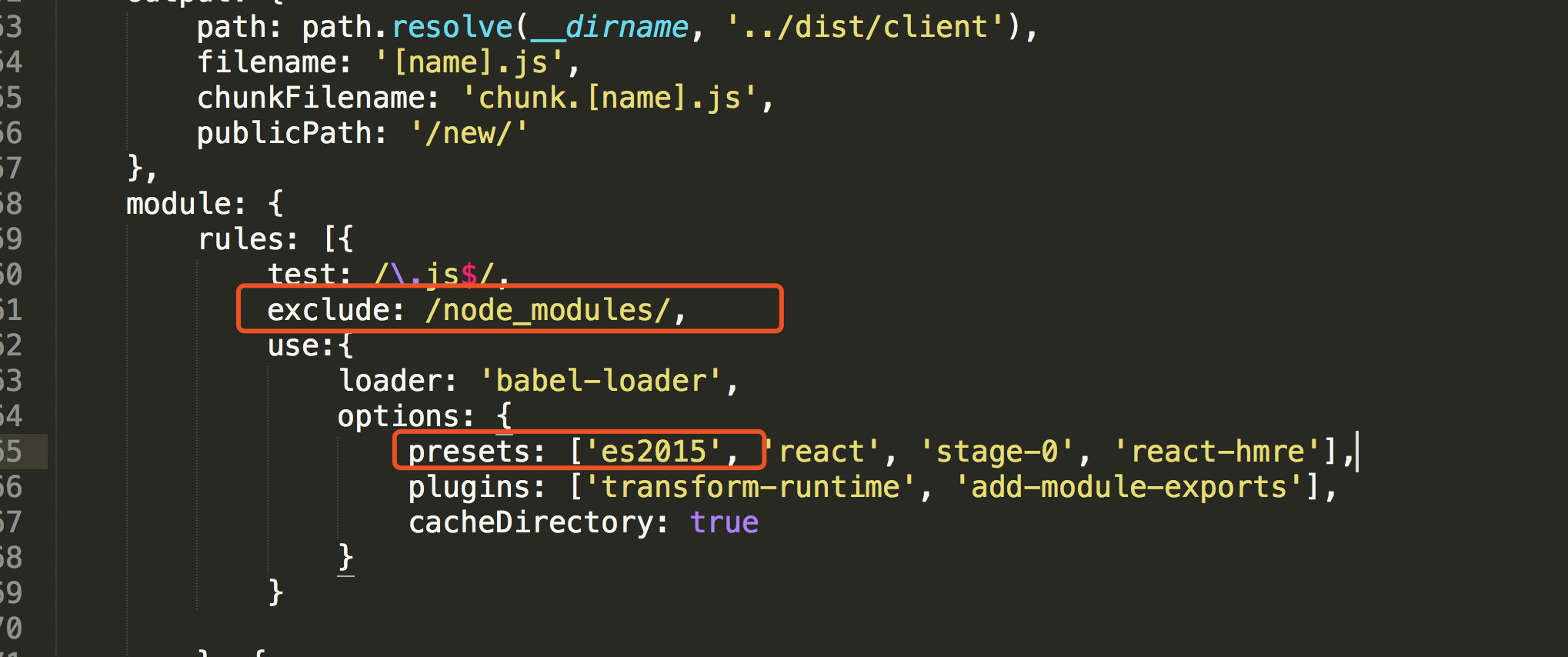
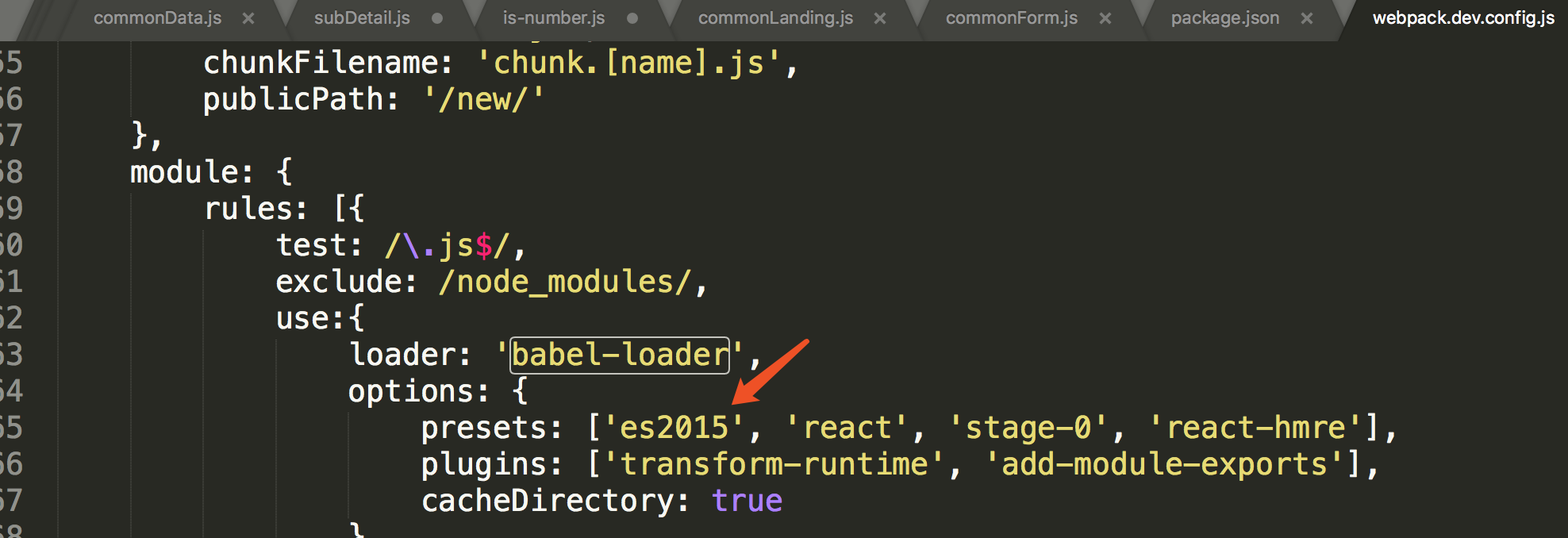
这是es6转es5的webpack配置

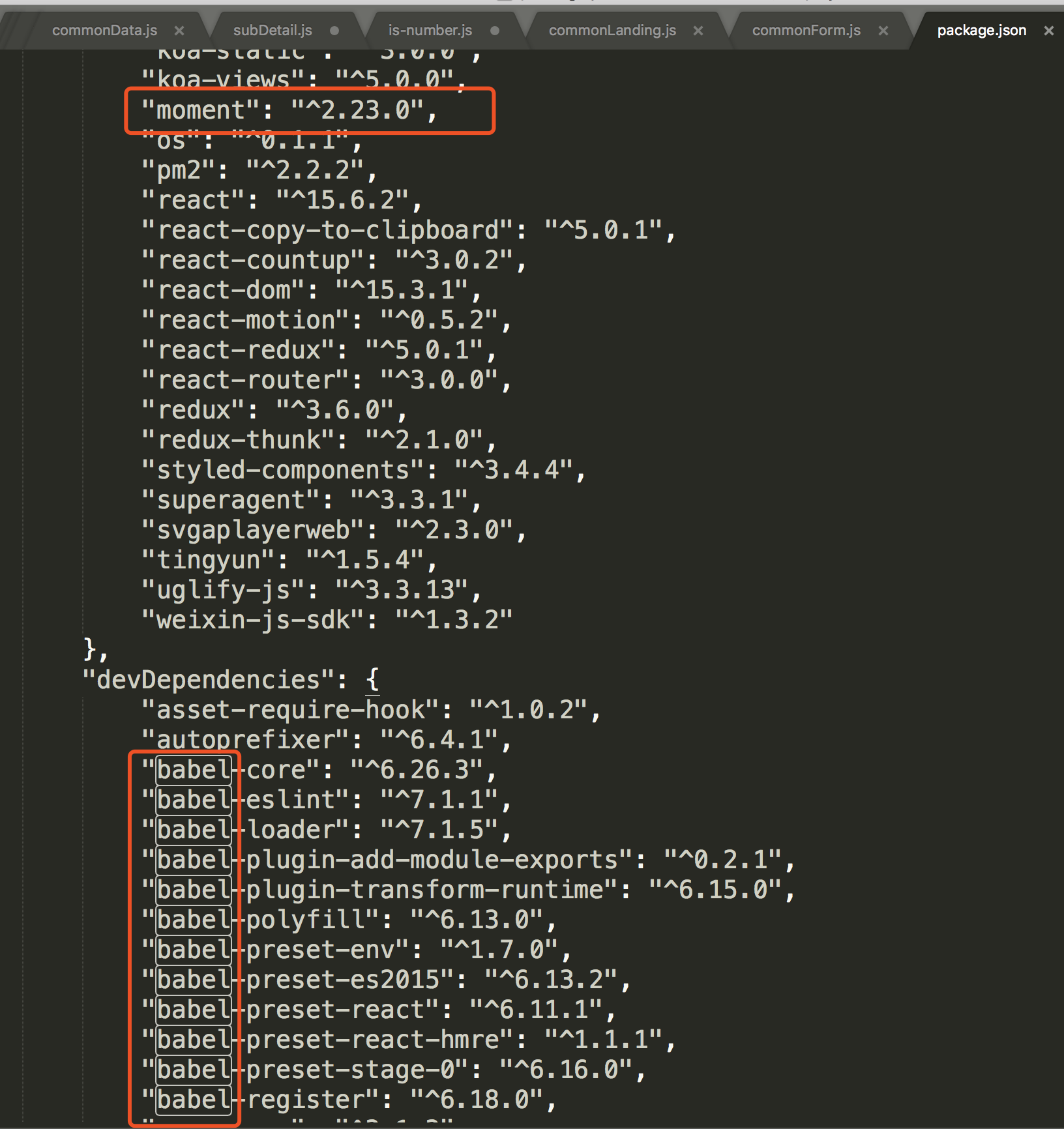
moment安装的 "moment": "^2.23.0",
下边是package.json

并且 这只是在开发环境出现的,线上没有报错,webpack里babel的配置 开发和生产环境是一样的,求大神指导~