由于tomcat下的ROOT文件夹被占用,因此vue项目需要发布到webapps下的文件夹下,暂定‘project’文件夹。
目录结构如下:
配置如下:
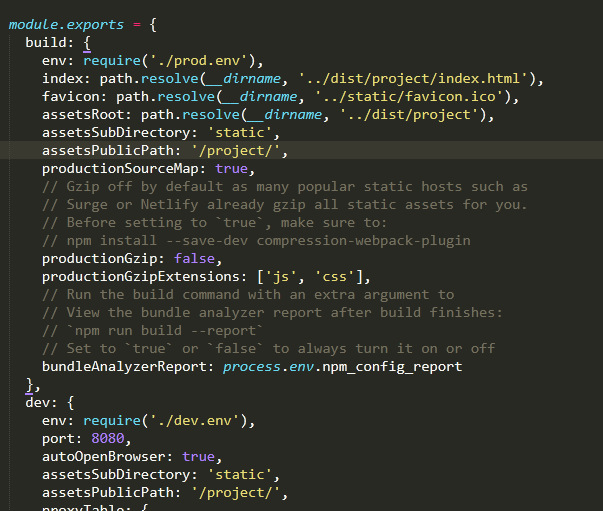
config/index.js
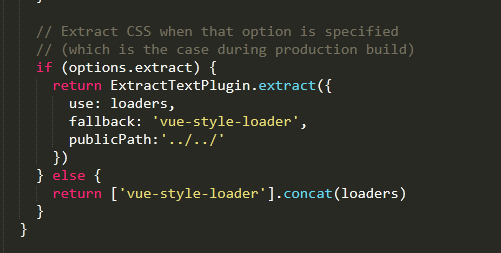
build/utils.js
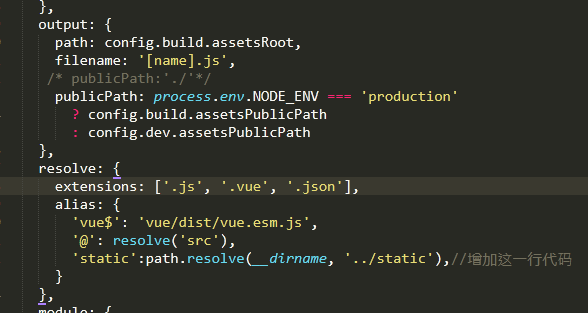
build/webpack.base.conf.js
执行:npm run build 之后生成的目录结构dist/project:
将project文件夹放在tomcat的webapps下,启动tomcat后,访问
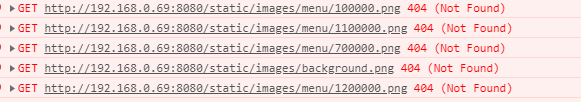
http://ip:8080/project,页面可以加载出来,但是图片都加载不出来,
**这个路径是ROOT目录下的文件,怎么修改为读取project/static/images下的文件啊。。。。。
请问这个问题怎么解决啊。。。愁好几天了**