
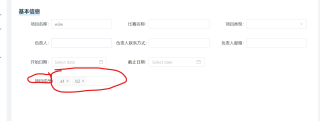
请问怎么使项目成员标签与项目名称等第一列标签对齐,使项目成员选择器的输入框占满行内剩余空间
<template>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<a-breadcrumb-item>项目管理</a-breadcrumb-item>
<a-breadcrumb-item>新增项目</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', padding: '24px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<span class="InfoTitle">
基本信息
</span>
<a-form-model ref="projectForm"
:model="projectForm.form"
:style="{marginTop:'10px'}"
:label-col="layout.labelCol"
:wrapper-col="layout.wrapperCol"
>
<a-row>
<a-col :span="8">
<a-form-model-item label="项目名称" ref="projectName" prop="projectName" class="formItem">
<a-input v-model="projectForm.form.projectName" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item label="比赛名称" ref="competition" prop="competition" class="formItem">
<a-input v-model="projectForm.form.competiton" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item label="项目类型" ref="projectType" prop="projectType" class="formItem">
<a-select v-model="projectForm.form.projectType" :style="{minWidth:'100px'}">
<a-select-option value="0">
开发类
</a-select-option>
<a-select-option value="1">
算法类
</a-select-option>
<a-select-option value="2">
其他
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item label="负责人" ref="projectLeader" prop="projectLeader" class="formItem">
<a-input v-model="projectForm.form.projectLeader" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item label="负责人联系方式" ref="leaderPhone" prop="leaderPhone" class="formItem">
<a-input v-model="projectForm.form.leaderPhone" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item label="负责人邮箱" ref="leaderEmail" prop="leaderEmail" class="formItem">
<a-input v-model="projectForm.form.leaderEmail" type="text">
</a-input>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item label="开始日期" ref="startDate" prop="startDate" class="formItem">
<a-date-picker @change="onChange" />
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item label="截止日期" ref="endDate" prop="endDate" class="formItem" >
<a-date-picker @change="onChange" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="24">
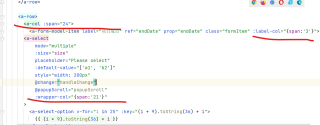
<a-form-model-item label="项目成员" ref="endDate" prop="endDate" class="formItem" :label-col="{span:'3'}">
<a-select
mode="multiple"
:size="size"
placeholder="Please select"
:default-value="['a1', 'b2']"
style="width: 200px"
@change="handleChange"
@popupScroll="popupScroll"
:wrapper-col="{span:'21'}"
>
<a-select-option v-for="i in 25" :key="(i + 9).toString(36) + i">
{{ (i + 9).toString(36) + i }}
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model>
</div>
</a-layout-content>
</div>
</template>
<script>
export default {
name: "newProject",
data(){
return{
size: 'default',
projectForm:{
form:{
projectName:'w3w',
projectLeader:'',
competiton:'',
leaderPhone:'',
leaderEmail:'',
projectType:undefined,
startDate:'',
endDate:'',
},
rules:{
}
},
layout: {
labelCol: { span: 8 },
wrapperCol: { span: 15},
},
}
},
methods:{
handleChange(value) {
console.log(`Selected: ${value}`);
},
popupScroll() {
console.log('popupScroll');
},
onChange(date, dateString) {
console.log(date, dateString);
},
}
}
</script>
<style scoped>
span.InfoTitle{
font-size: 18px;
font-weight: bold;
border-bottom: skyblue 2px solid;
}
</style>
