

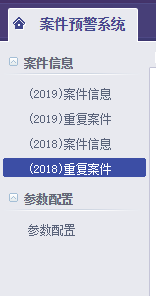
右边的2018案件信息和2019案件信息能不能分开,设置为单个的二级菜单
text:"案件信息",
items:[
<c:forEach items="${yearlist}" var="menu">
{
id:'${menu.id}',
text:'(${menu.year})案件信息',
href:'SelectCaseServlet.do?yeid=${menu.year}'
},
{
id:'${menu.id}+1',
text:'(${menu.year})重复案件',
href:'SelectRecasesServlet.do?reyeid=${menu.year}'
},
</c:forEach>
]
}
,{
text:"参数配置",
items:[{
id:'6',
text:'参数配置',
href:'SelectUserServlet.do'
}]
}
我是这样写的请问如何更改
