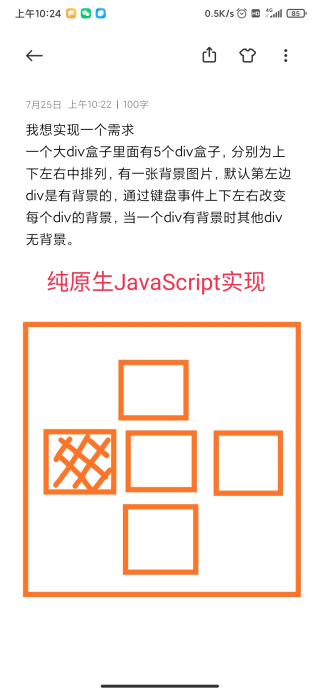
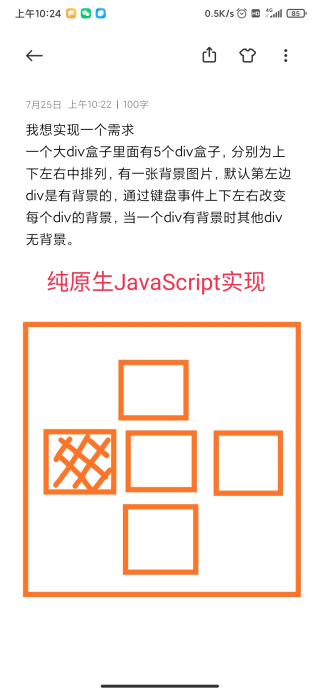
1、背景是一张图片,内容也是一张图片
2、通过上下左右切换内容的背景

只能写到这了,下面就没思路了
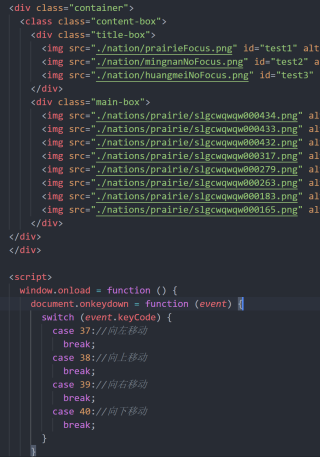
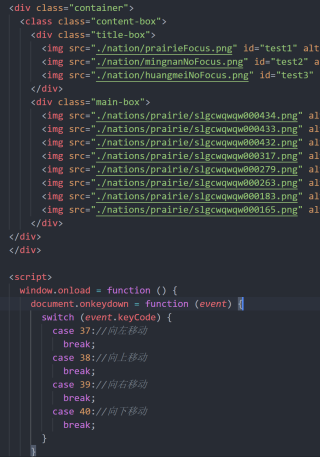
1、背景是一张图片,内容也是一张图片
2、通过上下左右切换内容的背景

只能写到这了,下面就没思路了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active {
background-color: #ccc;
}
#top {
position: absolute;
top: 80px;
left: 140px;
width: 50px;
height: 50px;
border: 3px solid #ccc
}
#bottom {
position: absolute;
top: 200px;
left: 140px;
width: 50px;
height: 50px;
border: 3px solid #ccc
}
#left {
position: absolute;
top: 140px;
left: 80px;
width: 50px;
height: 50px;
border: 3px solid #ccc
}
#right {
position: absolute;
top: 140px;
left: 200px;
width: 50px;
height: 50px;
border: 3px solid #ccc
}
#center {
position: absolute;
top: 140px;
left: 140px;
width: 50px;
height: 50px;
border: 3px solid #ccc
}
</style>
</head>
<body>
<div id="top">top</div>
<div id="bottom">bottom</div>
<div id="left">left</div>
<div id="right">right</div>
<div id="center" class="active">center</div>
<script>
var divTop = document.getElementById('top')
var divBottom = document.getElementById('bottom')
var divLeft = document.getElementById('left')
var divRight = document.getElementById('right')
var divCenter = document.getElementById('center')
function cc() {
var arr = document.getElementsByTagName('div')
for (var i = 0; len = arr.length, i < len; i++) {
arr[i].className = "";
}
}
document.onkeydown = function (event) {
var id = document.getElementsByClassName('active')[0].id
switch (event.keyCode) {
case 37:
console.log('左');
console.log(id);
if (id == 'center') {
cc()
divLeft.className = 'active'
} else if (id == 'right') {
cc()
divCenter.className = 'active'
} else {
return false
}
break;
case 38:
console.log('上');
console.log(id);
if (id == 'center') {
cc()
divTop.className = 'active'
} else if (id == 'bottom') {
cc()
divCenter.className = 'active'
} else {
return false
}
break;
case 39:
console.log('右');
console.log(id);
if (id == 'center') {
cc()
divRight.className = 'active'
} else if (id == 'left') {
cc()
divCenter.className = 'active'
} else {
return false
}
break;
case 40:
console.log('下');
console.log(id);
if (id == 'center') {
cc()
divBottom.className = 'active'
}
else if (id == 'top') {
cc()
divCenter.className = 'active'
} else {
return false
}
break;
}
}
</script>
</body>
</html>