jQuery中为什么script脚本写在body前面时,其中的console.log输出是undefined?
代码如下:
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</head>
<body>
<div id="div1">div有文本内容</div>
<div id="div2">
div2内的文本
<span>span内有文本内容</span>
</div>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
</body>
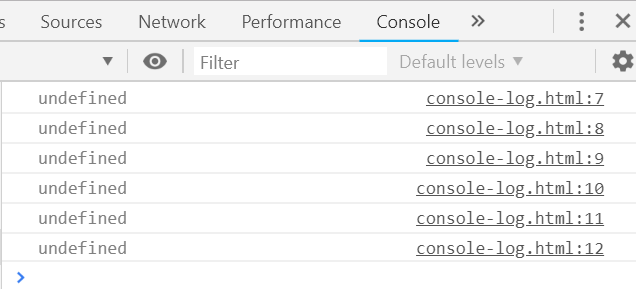
控制台输出:
而脚本放在body下面就能正确输出。请问,为什么在body上面就是undefined啊<br>
已解决,写在$(function(){<br>
})中即可。</p>
