

<el-row :gutter="24">
<el-col :span="6">
<div style="height: 100%;padding: 50% 0 0 45%;color: #FFF;">
<div v-if="ciyuntulist.length>0 && Number(ciyuntulist[0].positive) >= 0">
<span style="line-height:2em;font-size:24px;">{{ ciyuntulist[0].positive }}%</span>
</div>
<div style="width: 100%;">正面评价</div>
</div>
</el-col>
<el-col :span="6">
<div style="height: 100%;">
<table class="tableccc" style="width: 100%">
<tr>
<td style="width: 30%;text-align: center;">正面评价 Top10</td>
<td style="width: 30%;text-align: center;">占比(单位:%)</td>
</tr>
</table>
<table class="benchmark_table" style="width: 100%">
<tbody>
<tr v-for="(obj,index) in ciyuntulist" :key="index">
<td style="width: 30%;text-align: center;">{{ obj.mykeyType }}</td>
<td style="width: 30%;text-align: center;">
<span v-if="Number(obj.mykeyWord) >= 0">{{ obj.mykeyWord }}%</span>
</td>
</tr>
</tbody>
</table>
</div>
</el-col>
<el-col :span="6">
<div style="height: 100%;padding: 50% 0 0 45%;color: #FFF;">
<div v-if="ciyuntulist.length>0 && Number(ciyuntulist[0].negative) >= 0">
<span style="line-height:2em;font-size:24px;">{{ ciyuntulist[0].negative }}%</span>
</div>
<div style="width: 100%;">负面评价</div>
</div>
</el-col>
<el-col :span="6">
<table class="tableccc" style="width: 100%">
<tr>
<td style="width: 30%;text-align: center;">负面评价 Top10</td>
<td style="width: 30%;text-align: center;">占比(单位:%)</td>
</tr>
</table>
<table class="benchmark_table" style="width: 100%">
<tbody>
<tr v-for="(obj,index) in ciyuntulist" :key="index">
<td style="width: 30%;text-align: center;">{{ obj.bmykeyType }}
</td>
<td style="width: 30%;text-align: center;">
<span v-if="Number(obj.bmykeyWord) >= 0">{{ obj.bmykeyWord }}%</span>
</td>
</tr>
</tbody>
</table>
</el-col>
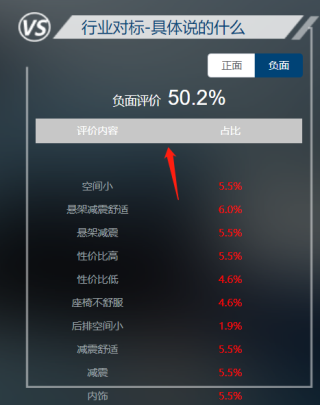
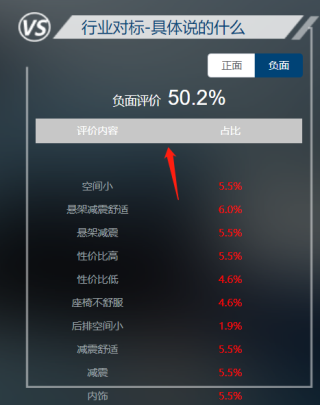
<div style="color: #FFF;width: 100%;text-align:center;">
<div v-if="recilist==='正面' && ciyuntulist.length>0 && Number(ciyuntulist[0].positive) >= 0">
<span style="line-height:2em;font-size:14px;">正面评价 </span>
<span style="line-height:2em;font-size:24px;">{{ ciyuntulist[0].positive }}%</span>
</div>
<div v-if="recilist==='负面' && ciyuntulist.length>0 && Number(ciyuntulist[0].negative) >= 0">
<span style="line-height:2em;font-size:14px;">负面评价 </span>
<span style="line-height:2em;font-size:24px;">{{ ciyuntulist[0].negative }}%</span>
</div>
</div>
<table class="tableccc" style="width: 100%">
<tr>
<td style="width: 30%;text-align: center;">评价内容</td>
<td style="width: 35%;text-align: center;">占比</td>
</tr>
</table>
<table class="benchmark_table" style="width: 100%">
<tbody>
<tr v-for="(obj,index) in hostwordlist" :key="index">
<td style="width: 30%;text-align: center;">
<span v-if="listQuery.recitype == '1'">{{ obj.mykeyType }}</span>
<span v-if="listQuery.recitype == '2'">{{ obj.bmykeyType }}</span>
</td>
<td style="width: 35%;text-align: center;">
<span v-if="Number(obj.mykeyWord) >= 0 && listQuery.recitype == '1'" style="color:red">{{ obj.mykeyWord }}%</span>
<span v-if="Number(obj.bmykeyWord) >= 0 && listQuery.recitype == '2' " style="color:red">{{ obj.bmykeyWord }}%</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>