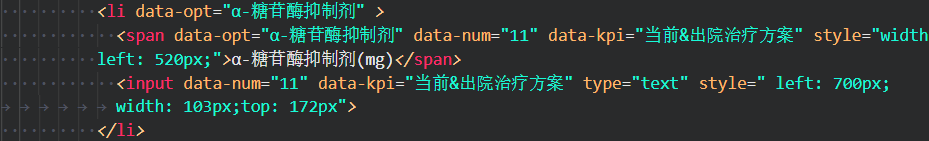
1.这是一题多选题,每一个li是一个选择,都有一个span
2.有的li中有input和select
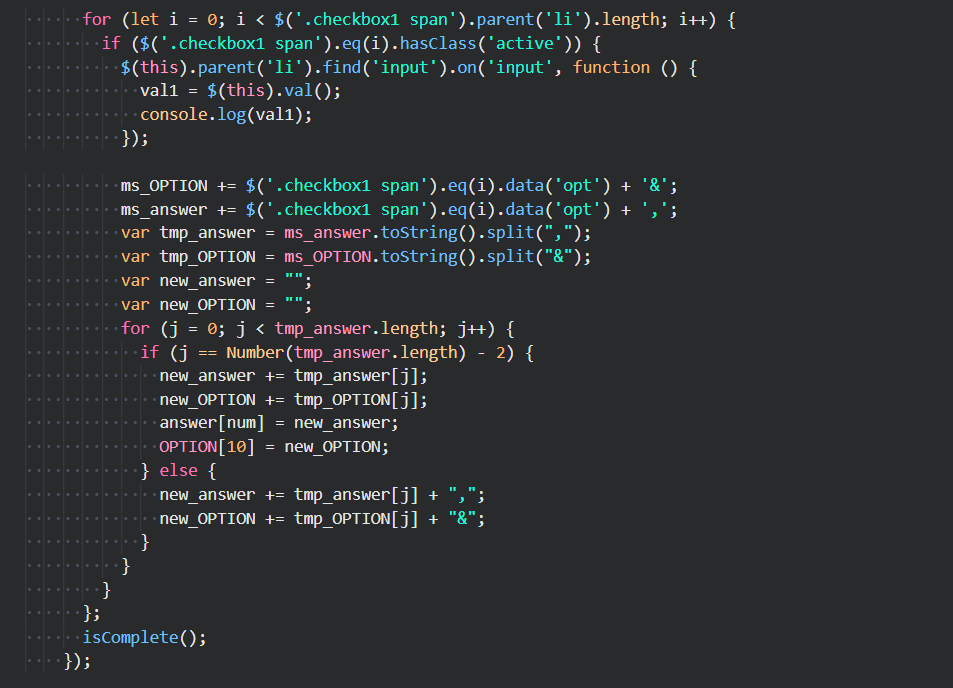
3.当span被添加了active的时候
要获取到别选择的li下面的input输入值和select值
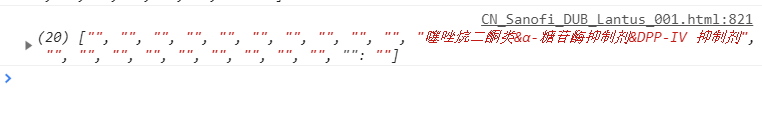
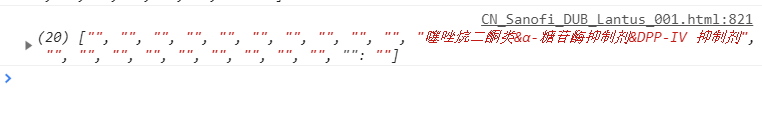
4.最后将这道题中的所有选项要变成以"&"分割的字符串
现在只能拿到span的值
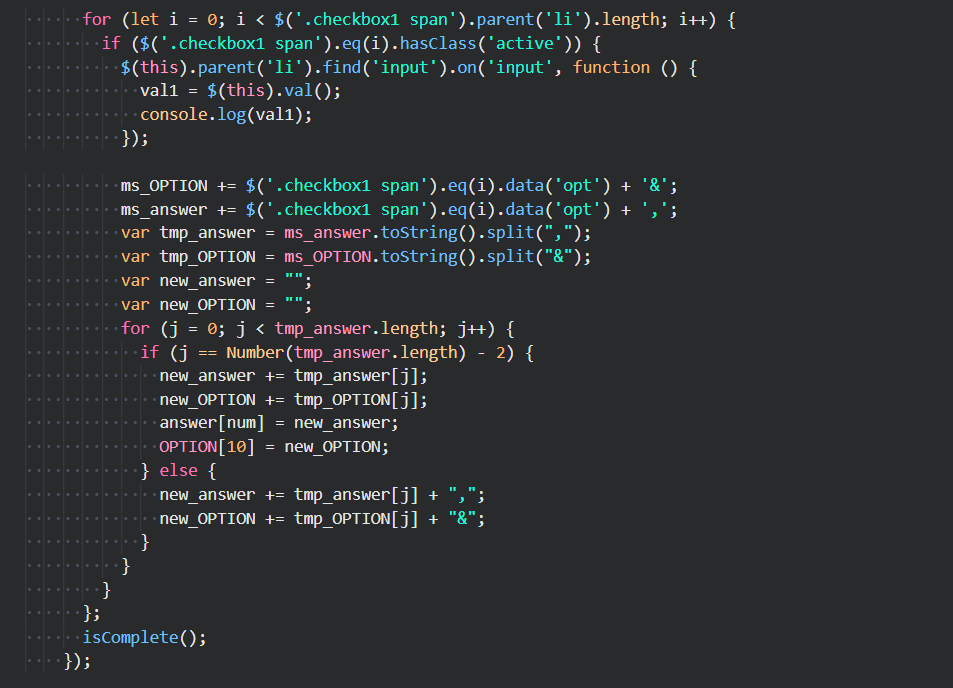
input的值拿不到
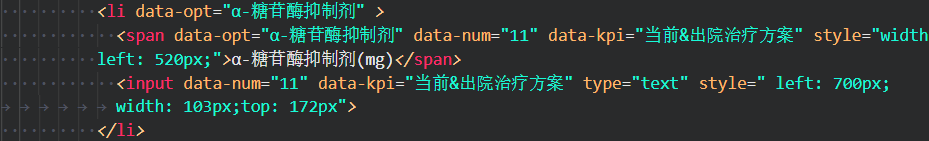
结构是这样的!
 !
!
要变成拼接的数据每一个是span select input的值
并且当span失去active类名的时候 select input都清空为默认

1.这是一题多选题,每一个li是一个选择,都有一个span
2.有的li中有input和select
3.当span被添加了active的时候
要获取到别选择的li下面的input输入值和select值
4.最后将这道题中的所有选项要变成以"&"分割的字符串
现在只能拿到span的值
input的值拿不到
结构是这样的!
 !
!
要变成拼接的数据每一个是span select input的值
并且当span失去active类名的时候 select input都清空为默认