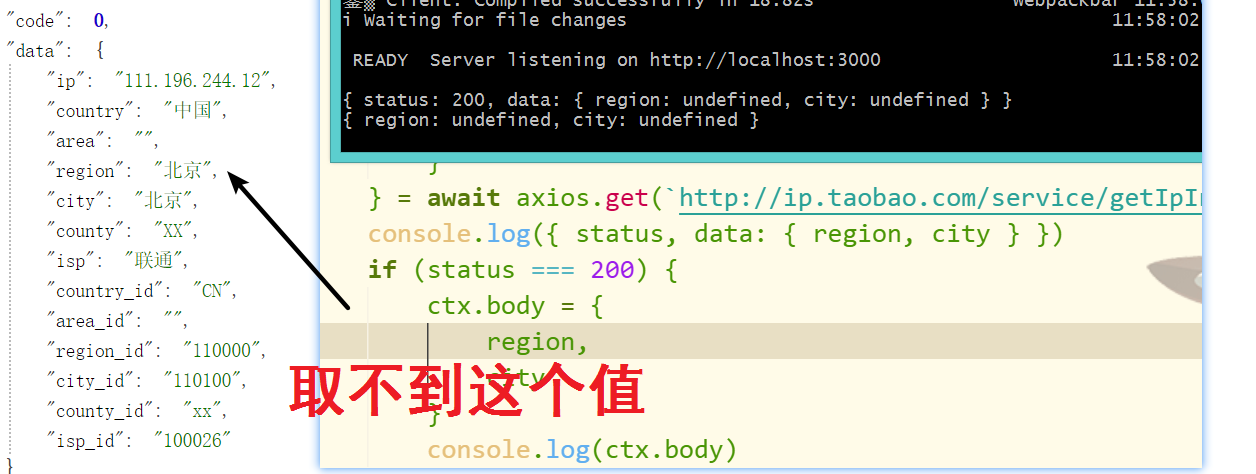
现在要取region和city的值,结果返回的值是undfined
import Router from 'koa-router'
import axios from './utils/axios'
let router = new Router({ prefix: '/geo' })
const ip = "111.196 .244 .12";
//异步获取赋值给region和city
router.get('/getPosition', async(ctx) => {
let {
status,
data: {
region,
city
}
} = await axios.get(`http://ip.taobao.com/service/getIpInfo.php?ip=${ip}`)
if (status === 200) {
ctx.body = {
region,
city
}
console.log(region, city)
} else {
//koa2
ctx.body = {
region: '',
city: ''
}
}
})
export default router
我尝试过去掉这个status,结果还是一样,
求大佬指点如何取到这两个值
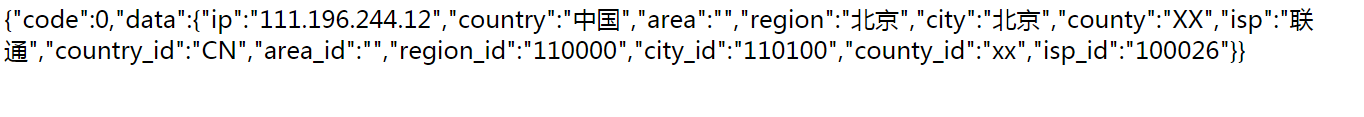
api的值就是我上面接的图,但是region取不到北京这个值,console.log(region)为undefined