基础代码:
<template>
<div>
<el-table :data="myData" style="width: 100%">
<el-table-column type="index" label="序号" width="180"></el-table-column>
<el-table-column prop="name" label="名称" width="180"></el-table-column>
<el-table-column prop="y1" label="2019" width="180"></el-table-column>
<el-table-column prop="y2" label="2020" width="180"></el-table-column>
<el-table-column prop="y3" label="2021" width="180"></el-table-column>
<el-table-column label="趋势"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
myData: [
{ name: "草莓销量", y1: 45, y2: 32, y3: 50 },
{ name: "哈密瓜销量", y1: 25, y2: 37, y3: 50 },
{ name: "火龙果销量", y1: 29, y2: 52, y3: 20 },
{ name: "龙虾销量", y1: 42, y2: 39, y3: 56 },
{ name: "蔬菜销量", y1: 15, y2: 52, y3: 20 },
{ name: "螃蟹销量", y1: 35, y2: 38, y3: 20 },
],
};
},
};
</script>
<style lang="scss" scoped>
</style>
目前的效果:

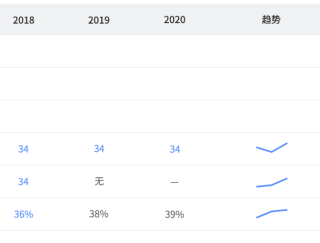
我需要的效果:

有两个问题:
怎么让表头动态写成最近三年的年份呀 写死了不太好
然后表格每一行都有对应的趋势图 是根据近三年的销量显示出的折线图
感觉图表太多会消耗性能 如果每行数据都有echarts那数据过多是不是会造成过载
