问题原因:
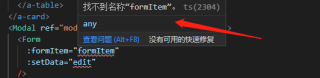
经过查看ant design的table部分的源码文件,内部需要的props声明在了defaultTableProps变量内并做出了export导出,所以不应该直接取table模板中的props且props属性是readonly。可能是直接解构T.props导致的ts异常。
解决办法1 (推荐)
<script lang="ts">
import { defaultTableProps } from 'ant-design-vue/es/table/Table'
props: {
...defaultTableProps,
// 添加/修改_条目
formItem: {
type: Array,
required: true
}
}
</script>
而不是直接import T from 'ant-design-vue/es/table/Table'取模板在解构props,这还是受到了vue2之前的影响(v2写过这个轮子,现在v3重写)
解决办法2 (比较牵强的法子)
</template>
<Modal ref="modal" title="编辑数据"
genre="edit">
<Form
:formItem="$props.formItem"
/>
</Modal>
</template>
<script lang="ts">
import T from 'ant-design-vue/es/table/Table'
props: {
...T.props,
// 添加/修改_条目
formItem: {
type: Array,
required: true
}
}
</script>
最后:一些不太规范牵强的写法会导致ts产生错误