
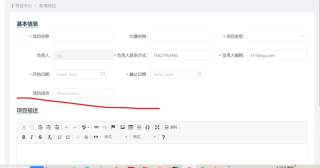
如图,请问如何延长项目成员输入框的长度。
<template>
<layout>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<router-link :to="{ path: '/readAllProject'}">
<a-breadcrumb-item>项目中心</a-breadcrumb-item>
</router-link>
新增项目
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', padding: '24px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<span class="InfoTitle">
基本信息
</span>
<a-form-model ref="projectForm"
:model="projectForm.form"
:rules="projectForm.rules"
:style="{marginTop:'10px'}"
:label-col="layout.labelCol"
:wrapper-col="layout.wrapperCol"
>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="项目名称" ref="projectName" prop="projectName" class="formItem">
<a-input v-model="projectForm.form.projectName" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="比赛名称" ref="competition" prop="competition" class="formItem">
<a-input v-model="projectForm.form.competition" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="项目类型" ref="projectType" prop="projectType" class="formItem">
<a-select v-model="projectForm.form.projectType" :style="{minWidth:'100px'}">
<a-select-option value=1>
开发类
</a-select-option>
<a-select-option value=2>
算法类
</a-select-option>
<a-select-option value=0>
其他
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人" ref="projectLeader" prop="projectLeader" class="formItem">
<a-input v-model="projectForm.form.projectLeader" type="text" disabled>
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人联系方式" ref="leaderPhone" prop="leaderPhone" class="formItem">
<a-input v-model="projectForm.form.leaderPhone" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人邮箱" ref="leaderEmail" prop="leaderEmail" class="formItem">
<a-input v-model="projectForm.form.leaderEmail" type="text">
</a-input>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="开始日期" ref="startDate" prop="startDate" class="formItem">
<a-date-picker @change="onChangeStartDate" />
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="截止日期" ref="endDate" prop="endDate" class="formItem" >
<a-date-picker @change="onChangeEndDate" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item has-feedback label="项目成员" ref="projectMember" prop="projectMember" class="formItem" :label-col="{span:'3'}">
<a-select
mode="multiple"
:size="size"
placeholder="Please select"
:span="24"
style="width: 200px"
@change="handleChange"
@popupScroll="popupScroll"
:wrapper-col="{span:'21'}"
>
<a-select-option v-for="i in allMembers" :key="(i + 9).toString(36) + i">
{{ (i + 9).toString(36) + i }}
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
</a-row>
<span class="InfoTitle">
项目描述
</span>
<div style="margin: 24px 0" />
<a-form-model-item has-feedback ref="projectBrief" prop="projectBrief"
:wrapper-col="{span:'24'}">
<ckeditor v-model="projectForm.form.projectBrief"></ckeditor>
</a-form-model-item>
</a-form-model>
<a-form-model-item :wrapperCol="{span:'24'}" :style="{textAlign:'center'}">
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
type="submit"
@click="addProject">
保存
</a-button>
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
@click="resetForm('projectForm') ">
重置
</a-button>
</a-form-model-item>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import layout from '@/layout/index'
import {validEmail, validMobile} from "@/utils/validate";
import {getAllUsersNameExceptMe} from "@/api/user"
export default {
name: "newProject",
data(){
const validateMobile = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入手机号码'))
}
if (!validMobile(value)) {
return callback(new Error('手机号码格式不正确'))
}
callback()
}
const validateEmail = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入邮箱'))
}
if (!validEmail(value)) {
return callback(new Error('邮箱格式不正确'))
}
callback()
}
return{
allMembers:[],
size: 'default',
projectForm:{
form:{
projectName:'',
projectLeader:' ',
competition:'',
leaderPhone:'',
leaderEmail:'',
projectType:undefined,
startDate:undefined,
endDate:undefined,
projectBrief:''
},
rules:{
leaderPhone: [
{
required: true,
trigger: "blur",
validator:validateMobile
},
],
leaderEmail: [
{
required: true,
trigger: "blur",
validator:validateEmail
},
],
projectName: [{ required: true, message: "请输入项目名称", trigger: 'blur'}],
projectType: [{ required: true, message: "请选择项目类型", trigger: 'blur'}],
startDate: [{ required: true, message: "请选择项目开始日期", trigger: 'change'}],
endDate: [{ required: true, message: "请选择项目截止日期", trigger: 'change'}],
}
},
layout: {
labelCol: { span: 9 },
wrapperCol: { span: 15},
},
itemWrapper: { span: 20 },
}
},
components:{
layout
},
mounted() {
this.$store.dispatch('getPersonalInfo').then(() => {
console.log(' this.$store.getters.userName:', this.$store.getters.userName)
this.projectForm.form.projectLeader = this.$store.getters.userName
this.projectForm.form.leaderEmail=this.$store.getters.userEmail
this.projectForm.form.leaderPhone=this.$store.getters.userPhone
console.log("在newProject里获得到的this.projectForm.form.leaderEmail:",this.projectForm.form.leaderEmail)
console.log("在newProject里获得到的this.projectForm.form.leaderPhone:",this.projectForm.form.leaderPhone)
})
this.getAllUsersNameExceptMe()
},
methods:{
getAllUsersNameExceptMe(){
getAllUsersNameExceptMe().then(res=>{
console.log("getAllUsersNameExceptMe的res:",res)
})
},
handleChange(value) {
console.log(`Selected: ${value}`);
},
popupScroll() {
console.log('popupScroll');
},
onChangeStartDate(date, dateString) {
console.log("开始日期:",dateString);
this.projectForm.form.startDate=dateString
console.log("this.projectForm.form.startDate:",this.projectForm.form.startDate)
},
onChangeEndDate(date, dateString) {
console.log("截止日期:",dateString);
this.projectForm.form.endDate=dateString
console.log("this.projectForm.form.endDate:",this.projectForm.form.endDate)
},
addProject(){
console.log("输入的项目名称:",this.projectForm.form.projectName)
console.log("修正的手机号码:",this.projectForm.form.leaderPhone)
console.log("选中的项目类型:",this.projectForm.form.projectType)
console.log("选择的开始日期:",this.projectForm.form.startDate)
console.log("输入的项目描述:",this.projectForm.form.projectBrief)
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
}
}
</script>
<style scoped>
span.InfoTitle{
font-size: 18px;
font-weight: bold;
border-bottom: skyblue 2px solid;
}
.saveButton:hover{
font-weight: bold;
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.saveButton:active {
transform: translateY(4px);
}
</style>
