在html中我选择使用laydate.js的时间选择器,css和js都已经引用了。网页中可以正常将时间选择到文本框上显示,如图:

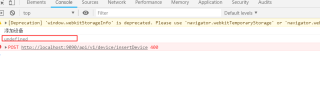
但是在提交时间时,我写了一个console.log想将时间的数据打印在后台,却得到:
但是我再对文本框输入内容,如多输入一个空格,就可以实现上传。这就很纳闷,百度后都未寻到有效解决方案,于是我贴上我的代码,希望各位帮我一起想想法子!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link id="layuicss-laydate" rel="stylesheet" href="theme\default\laydate.css?v=5.3.1" media="all" />
<script src="js/angular.min.js"></script>
<script src="js/globe.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/laydate.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div style="float: left; border-right: 2px dashed #f00; height: 1000px; overflow: hidden">
<ul>
<li>
<a href="#"><span> 主页 </span></a>
</li>
<li>
<a href="#"><span>设备管理 </span></a>
<ul>
<li><a href="adminAllDevice.html">设备列表</a></li>
<li><a href="adminAddDevice.html">增加设备</a></li>
<li><a href="#">设备定位查询</a></li>
</ul>
</li>
<li>
<a href="#"><span>用户管理</span></a>
<ul>
<li><a href="#">所有用户信息</a></li>
<li><a href="#">到期用户信息</a></li>
<li><a href="#">过期用户信息</a></li>
<li><a href="#">用户与操作记录列表</a></li>
</ul>
</li>
</ul>
</div>
<form style="float: left; margin-left: 20px">
<div class="form-group"><label>设备MAC地址:</label><input type="text" ng-model="macAddress" /></div>
<div class="form-group"><label>设备类型:</label><input type="text" ng-model="type" /></div>
<div class="form-group"><label>设备描述:</label><input type="text" ng-model="description" /></div>
<div class="form-group">
<label>创建时间:</label
><input type="datetime" class="demo-input" id="createTime" ng-model="createTime" placeholder="请选择创建时间" />
</div>
<div class="form-group">
<label>图片:</label><input id="fileUpload" name="picture" size="50" value="" type="file" onchange="change()" />
</div>
<div class="form-group"><label>图片预览:</label><img src="" alt="" width="100" id="preview" /></div>
<div class="form-group">
<button type="submit" ng-click="addDevice()">确定</button>
</div>
</form>
<script>
function change() {
var pic = document.getElementById('preview'),
file = document.getElementById('fileUpload')
var ext = file.value.substring(file.value.lastIndexOf('.') + 1).toLowerCase()
// gif在IE浏览器暂时无法显示
if (ext != 'png' && ext != 'jpg' && ext != 'jpeg') {
alert('图片的格式必须为png或者jpg或者jpeg格式!')
file.value = ''
return
}
var isIE = navigator.userAgent.match(/MSIE/) != null,
isIE6 = navigator.userAgent.match(/MSIE 6.0/) != null
if (isIE) {
file.select()
var reallocalpath = document.selection.createRange().text
// IE6浏览器设置img的src为本地路径可以直接显示图片
if (isIE6) {
pic.src = reallocalpath
} else {
// 非IE6版本的IE由于安全问题直接设置img的src无法显示本地图片,但是可以通过滤镜来实现
pic.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='image',src=\"" + reallocalpath + '")'
// 设置img的src为base64编码的透明图片 取消显示浏览器默认图片
pic.src = 'data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='
}
} else {
html5Reader(file)
}
}
function html5Reader(file) {
var file = file.files[0]
var reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function (e) {
var pic = document.getElementById('preview')
pic.src = this.result
}
}
</script>
<script>
//时间选择器
laydate.render({
elem: '#createTime',
type: 'datetime',
format: 'yyyy-MM-dd HH:mm:ss',
value: '2020-11-11 04:12:00',
isInitValue: true,
theme: '#108ee9',
done: value => {
$('#createTime').val(value)
}
})
</script>
</body>
<script>
var app = angular.module('myApp', [])
//4控制器开始
app.controller('myCtrl', function ($scope, $http) {
//3uploadFile方法开始
$scope.addDevice = function () {
//2uploadFile方法体开始
console.log('添加设备')
var form = new FormData()
var file = document.getElementById('fileUpload').files[0]
form.append('head_img', file)
form.append('macAddress', $scope.macAddress)
form.append('type', $scope.type)
form.append('description', $scope.description)
form.append('createTime', $scope.createTime)
console.log($scope.createTime)
// 1http请求开始
$http({
method: 'POST',
url: GlobalConfig.IPSSAddress + 'device/insertDevice',
data: form,
headers: {
'Content-Type': undefined
},
transformRequest: angular.identity
}).then(
function successCallback(response) {
console.log(response.data)
if (response.data.code == 0) {
alert('设备添加成功')
window.location.href = 'adminAllDevice.html'
} else if (response.data.code == -1) {
alert('设备添加失败,设备已存在')
}
},
function errorCallback(response) {
alert('请求的格式有误,可能是时间问题')
}
) // //1http请求结束
//2uploadFile方法体结束
} //3uploadFile方法结束
}) //4控制器结束
</script>
</html>
