//有两条json数据a和b,如下图:
//a的json中有一个fruit数组和stationery数组(可以为空),里面有名称和数量。
//b的json中对应的类型和特征
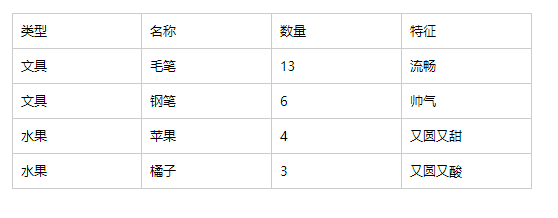
//需求:根据a和b,计算水果数量,组成如下表格。
//这种json对象里套数组有点懵,组成表格时,需要取a,b重新组成新的json吗?
谢谢.
var a = [{
"id": "1548208772510",
"area": "上海",
"fruit": [{
"fname": "苹果",
"fnum": 4
}],
"stationery": [],
},
{
"id": "1548208889319",
"area": "上海",
"fruit": [],
"stationery": [{
"sname": "钢笔",
"snum": 5
},
{
"sname": "毛笔",
"snum": 4
}
]
},
{
"id": "1548208889319",
"area": "上海",
"fruit": [{
"fname":"橘子",
"fnum": 3
}
],
"stationery": [{
"sname": "钢笔",
"snum": 1
},
{
"sname": "毛笔",
"snum": 9
}
]
}
];
var b = [
{
"id": "1548208889389",
"type": '水果',
"name": '苹果',
"feature": '又圆又甜'
},
{
"id": "1548208889387",
"type": '水果',
"name": '橘子',
"feature": '又圆又酸'
},
{
"id": "1548208889317",
"type": '文具',
"name": '毛笔',
"feature": '流畅'
},
{
"id": "1548208889387",
"type": '文具',
"name": '钢笔',
"feature": '帅气'
}
];