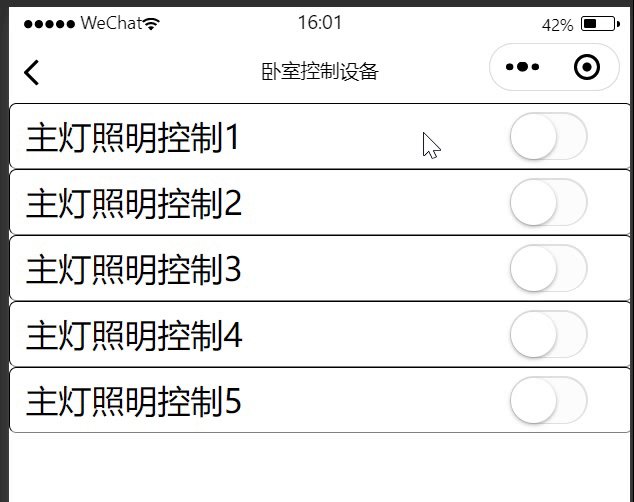
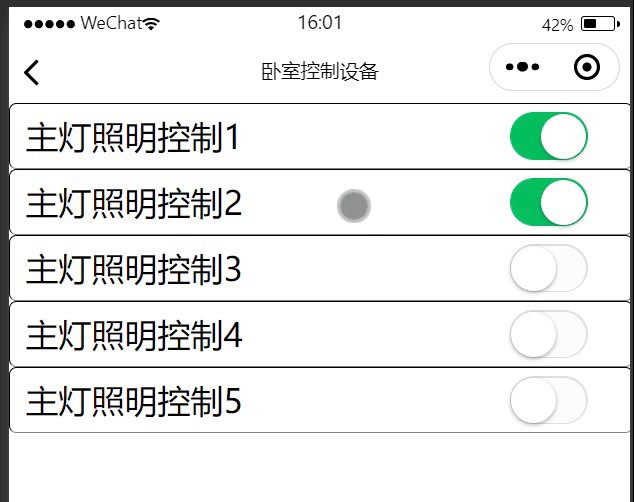
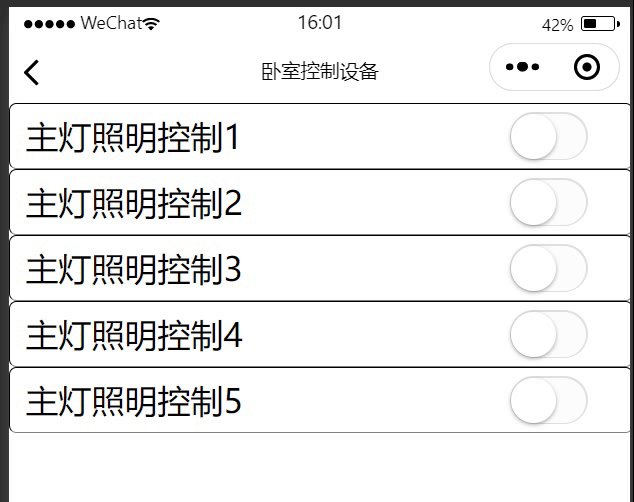
就是进入页面打开switch,然后回退之后再进入这个页面又变成都是关的了,想知道怎么保持打开状态
<view wx:for="{{list}}" class="father-list" data-index="{{index}}" bindtap="getTrueFalse">
<view class="text">{{item.name}}</view>
<switch class="son-item" bindchange="transfer" checked="{{statu}}"></switch>
</view>
var app=getApp();
var value;
//直接调用上一个页面的 setData() 方法,把数据存到上一个页面中去
Page({
data: {
list:[{name:'主灯照明控制1',statu:''},
{name:'主灯照明控制2',statu:''},
{name:'主灯照明控制3',statu:''},
{name:'主灯照明控制4',statu:''},
{name:'主灯照明控制5',statu:''}
]
},
transfer:function(e){
value=e.detail.value;
},
getTrueFalse:function(e){
var list=this.data.list;
var index=e.currentTarget.dataset.index;
this.setData({
[`list[${index}].statu`]:value//修改数组中某个对象的某个属性,写法复杂,value是全局变量,transfer给的值
})
})