2条回答 默认 最新
 CSDN专家-showbo 2021-08-02 18:02关注
CSDN专家-showbo 2021-08-02 18:02关注barMinHeight是数字或者百分比配置,不是函数支持配置单个数据项的barMinHeight。
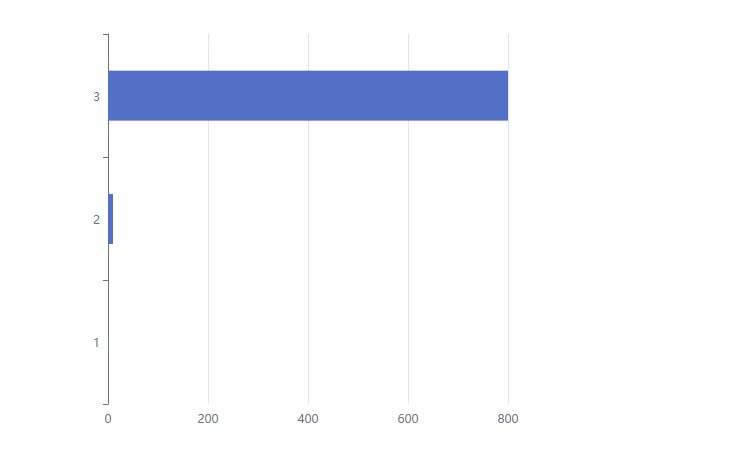
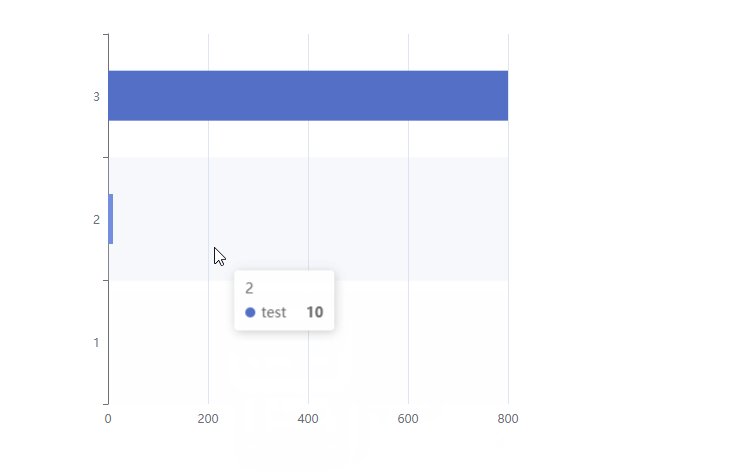
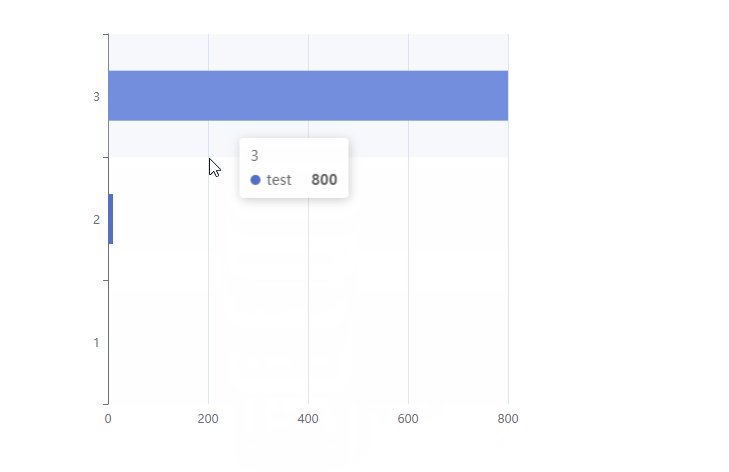
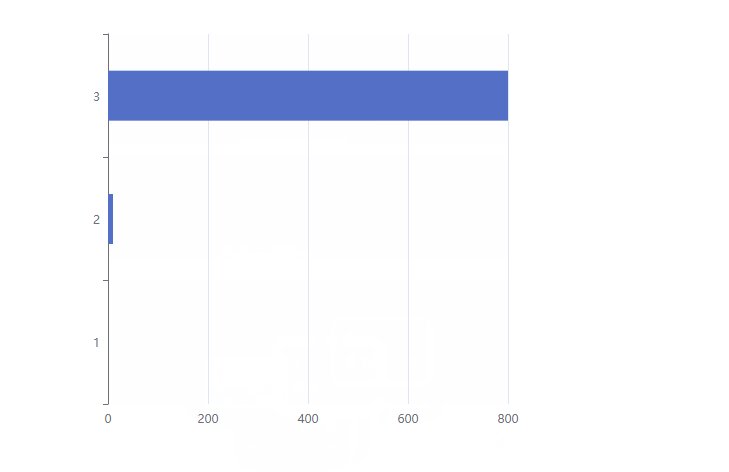
可以将echarts显示为svg,直接js操作dom将值为0的项设置为透明即可。效果如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

<!DOCTYPE html> <html> <!-- 测试柱状图的最小长度 --> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="main" style=" width: 500px;height: 500px;margin: 0 auto;"></div> </body> <script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script> <!-- echarts版本:5.1.2 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <script> var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom, null, { renderer: 'svg' }); var option; var data = [0, 10, 800] option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' }, }, xAxis: { type: 'value', }, yAxis: { type: 'category', data: ['1', '2', '3'] }, series: { data: data, name: 'test', type: 'bar', stack: 'total', barMaxWidth: 50, barMinHeight:5, } }; myChart.setOption(option); var paths = $('#main text:last').nextAll();//通过dom结构得到绘制的bar,注意echart版本变化可能生成的dom结构有变化,需要自己审核生成的dom结构修改这里的选择器 data.forEach((v, index) => {//遍历数据,为0则设置对应的bar(svg的path)为透明实现隐藏 if (v == 0) paths.eq(index).css('opacity', 0); }); </script> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
