
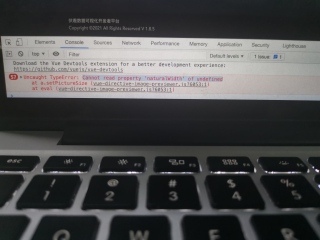
每次浏览器页面放大缩小,这个插件就报错
1条回答 默认 最新
 菠萝桔子蜜 2021-08-03 09:11关注
菠萝桔子蜜 2021-08-03 09:11关注是不是组件的必传props少写了,或者没有引入正确路径的依赖文件,具体需要贴代码
这是我做的示例demo,望采纳~
参考示例
// 安装库 npm install vue-directive-image-previewer -D // main.js 全局引入 import VueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(VueDirectiveImagePreviewer) // 组件中使用 <template> <div> <img v-image-preview src="picture-url"/> </div> </template>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
