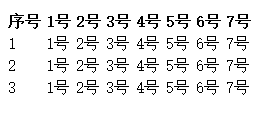
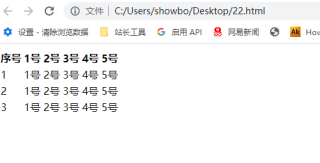
如果我要把6号7号 两列删除,PHP代码要怎么写
<TABLE class=ntable>
<TBODY>
<TR>
<TH class=tx>序号</TH>
<TH>1号</TH>
<TH>2号</TH>
<TH>3号</TH>
<TH>4号</TH>
<TH>5号</TH>
<TH>6号</TH>
<TH>7号</TH></TR>
<TR>
<TD class=tx>1</TD>
<TD class=left>1号</TD>
<TD>2号</TD>
<TD>3号</TD>
<TD>4号</TD>
<TD>5号</TD>
<TD>6号</TD>
<TD>7号</TD></TR>
<TR>
<TD class=tx>2</TD>
<TD class=left>1号</TD>
<TD>2号</TD>
<TD>3号</TD>
<TD>4号</TD>
<TD>5号</TD>
<TD>6号</TD>
<TD>7号</TD></TR>
<TR>
<TD class=tx>3</TD>
<TD class=left>1号</TD>
<TD>2号</TD>
<TD>3号</TD>
<TD>4号</TD>
<TD>5号</TD>
<TD>6号</TD>
<TD>7号</TD></TR>
</TBODY></TABLE>