查看一系列资料后发现高亮默认是蓝色,我现在想改成红色,不知道应该该怎么写代码
1条回答 默认 最新
 CSDN专家-showbo 2021-08-04 16:39关注
CSDN专家-showbo 2021-08-04 16:39关注覆盖原来的样式就行了,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

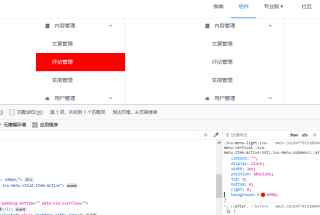
.ivu-menu-light.ivu-menu-vertical .ivu-menu-item-active:not(.ivu-menu-submenu){background:#f00;color:#fff} .ivu-menu-light.ivu-menu-vertical .ivu-menu-item-active:not(.ivu-menu-submenu)::after{backgrund:#f00} .ivu-menu-light.ivu-menu-horizontal .ivu-menu-item-active, .ivu-menu-light.ivu-menu-horizontal .ivu-menu-item:hover, .ivu-menu-light.ivu-menu-horizontal .ivu-menu-submenu-active, .ivu-menu-light.ivu-menu-horizontal .ivu-menu-submenu:hover{background:#f00;color:#f00}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
