<view>
<!-- head -->
<view class="head">
<view class="head_config">
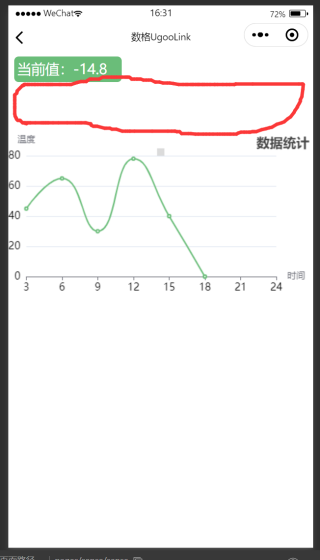
当前值:-14.8
</view>
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}"></ec-canvas>
</view>
</view>
</view>
/* pages/weather/weather.wxss */
ec-canvas {
width: 100%;
height: 50%;
}
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.head{
overflow: hidden;
margin:10rpx;
}
.head_config {
margin-left: 6rpx;
width: 250rpx;
height: 50rpx;
padding: 8rpx;
border-radius: 12rpx;
background-color: #6ABD79;
color: white;
font-size: 36rpx;
}

想知道这里为什么有一块白的