以下为我的代码,
1、servlet中的doGet方法:
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
Student s1 = new Student("马迪", 27);
Student s2 = new Student("王子琦", 26);
String str = "{\"s1\":{\"name\":\""+s1.getName()
+"\",\"age\":"+s1.getAge()
+"},\"s2\":{\"name\":\"\",\"age\":"+s2.getAge()+",\"sex\":"+"}}"; //用json传递参数
PrintWriter pw = response.getWriter();
pw.println(str);
pw.flush();
pw.close();
}
2、web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>Servlet</servlet-name>
<servlet-class>com.bjpowernode.controller.Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servlet</servlet-name>
<url-pattern>/JsonServlet</url-pattern>
</servlet-mapping>
</web-app>
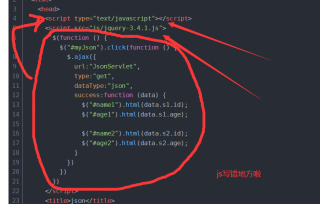
3、前端jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script type="text/javascript"></script>
<script src="js/jquery-3.4.1.js">
$(function () {
$("#myJson").click(function () {
$.ajax({
url:"JsonServlet",
type:"get",
dataType:"json",
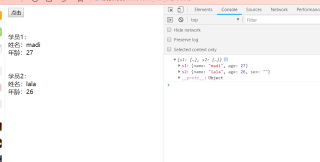
success:function (data) {
$("#name1").html(data.s1.id);
$("#age1").html(data.s1.age);
$("#name2").html(data.s2.id);
$("#age2").html(data.s2.age);
}
})
})
})
</script>
<title>json</title>
</head>
<body>
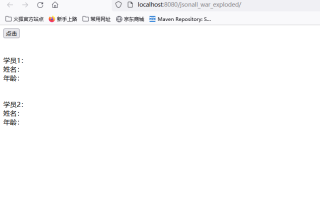
<button id="myJson">点击</button>
<br>
<br>
<br>
学员1:<br>
姓名:<span id="name1"></span><br>
年龄:<span id="age1"></span><br>
<br>
<br>
学员2:<br>
姓名:<span id="name2"></span><br>
年龄:<span id="age2"></span><br>
</body>
</html>
以上是我的代码,最后在网页上的效果就是点按钮没反应
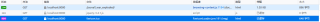
调后台信息显示一个404报错,不知是何原因,求解!!