
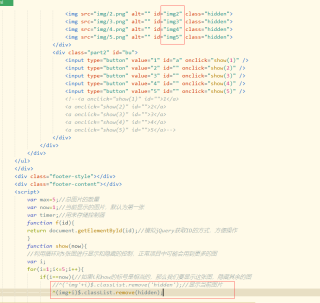
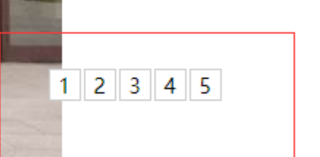
想要通过匹配字符串来隐藏图片达到轮播图的目的,但是按钮点了没反应
=========================
还有那段有a标签的注释,a标签不是可以点吗?我创建的a标签为啥点不了

这是a标签,但是点不了,谁知道这是为什么吗?

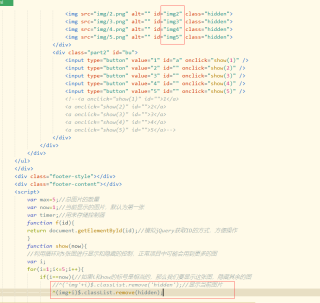
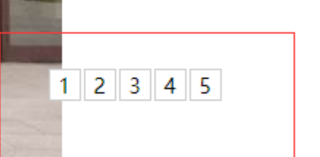
想要通过匹配字符串来隐藏图片达到轮播图的目的,但是按钮点了没反应
=========================
还有那段有a标签的注释,a标签不是可以点吗?我创建的a标签为啥点不了

这是a标签,但是点不了,谁知道这是为什么吗?
正则没有classList属性。。获取对应的dom移除hidden样式,圈出来那句改成下面的就可以 。而且是hidden要用引号扩起,要不是变量了。有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~
f('img'+i).classList.remove('hidden')