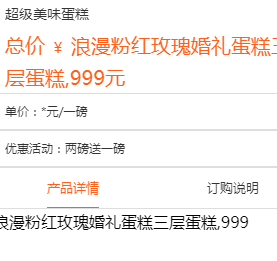
总体效果是这样:
总价调用json返回的数据字段【jine】
而产品详情是调用json返回的数据字段【name】
以下是截图是出现bug的问题。出现错误是【总价】和【产品详情】都调用一样的数据。
以下是核心调用代码,请各位指点一二,谢谢。
onLoad: function (options) {
var that = this;
//定义从列表传过来的options.id
var id = options.id;
wx.request({
url: 'https://XXXXXXXXXXXXX/XXXXX.php?id=' + id,
data: {
p: this.data.page,
type: this.data.currentType
},
method: "GET",
header: {
'content-type': 'application/json'
},
success: function (res) {
var list = res.data.jsdata;
for (var i = 0; i < list.length; i++) {
//循环遍历
var cur_person = list[i].id;
//定义id
var ceshi = list[i].name;
//定义字段
var jine = list[i].jine;
//判断从列表传过来id
if (cur_person == id) {
//如果id相同则输出该条数据字段
that.data.list.push(ceshi);
that.data.list.push(jine);
}
}
that.setData({
//渲染返回字段
ceshi: that.data.list,
jine: that.data.list,
});
}
});
},
