<!-- 功能是:可以添加和删除节点 -->
<html>
<head>
<title></title>
<style>
#tr1{
height: 20px;
}
td{
border: 1px solid lawngreen;
}
</style>
</head>
<body align="center">
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="sex" placeholder="请输入性别">
<input type="button" value="添加" id="add">
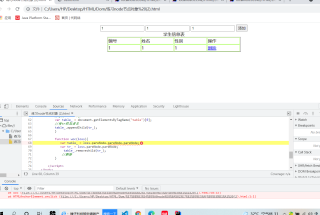
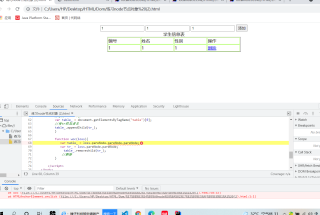
<table align="center" border="1" width="500px" id="table">
<caption>学生信息表</caption>
<tr>
<td id="td1">编号 </td>
<td id="td2">姓名 </td>
<td id="td2">性别 </td>
<td id="td2">操作 </td>
</tr>
</table>
<script>
var add_ = document.getElementById("add");
add_.onclick=function(){
//获取value值
var id_value = document.getElementById("id").value;
var name_value = document.getElementById("name").value;
var sex_value = document.getElementById("sex").value;
var id_node = document.createTextNode(id_value);
var name_node = document.createTextNode(name_value);
var sex_node = document.createTextNode(sex_value);
//设置a标签节点

var a_textnode = document.createTextNode("删除");//a的文本节点
var a_element = document.createElement("a");//a标签
var a_id = a_element.setAttribute("id","a_");//设置a标签的id
a_element.setAttribute("onclick","woc(this)");
a_href= a_element.setAttribute("href","javascript:void(0)");
a_element.appendChild(a_textnode);
//将文本节点添加到td节点中
var id_td = document.createElement("td");
var name_td = document.createElement("td");
var sex_td = document.createElement("td");
var a_td = document.createElement("td");
a_td.appendChild(a_element);//添加a节点
id_td.appendChild(id_node);
name_td.appendChild(name_node);
sex_td.appendChild(sex_node);
//创建tr
var tr_ = document.createElement("tr");
//将td添加到tr中去
tr_.appendChild(id_td);
tr_.appendChild(name_td);
tr_.appendChild(sex_td);
tr_.appendChild(a_td);
//获取table对象
var table_ = document.getElementsByTagName("table")[0];
//将tr添加进去
table_.appendChild(tr_);
}
function wocsss(loss){
var table_ =**loss.pareNode.pareNode.pareNode;**
> 报错:未捕获的TypeError:无法读取undefined的属性'pareNode'_
var tr_ = loss.pareNode.pareNode;
table_.removechild(tr_);
//删除
}
</script>
</body>
</html>