请问在网页中多余的闭合标签html是如何处理的?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</option>
</p>
</body>
</html>
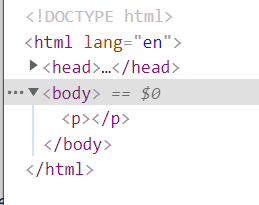
浏览器显示:

可以看到p标签自动补充完整,多余的option闭合标签自动忽略,请问是有什么规则吗?查了一下找不到相关知识的网页。
