
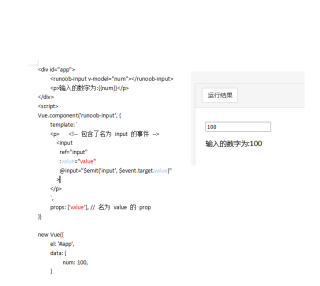
1、vue的资料里说v-model等价于:value和@input ,那能不能在子组件里使用v-model代替:value和@input?
2、$emit用于子组件向父组件传递数据,图中代码里的红色value是不是是父组件向子组件传递数据的属性,蓝色的是子组件自身的属性?
3、页面初次加载时,input输入框的数据100:是不是由于父组件通过v-model和vue实例绑定,使得父组件的value(红色)从vue的data里获得了数据100,继而通过:value = “value”将父组件的100传递给子组件,使得输入框内的值为100?
4、父组件调用子组件将其实例化,但是我们在页面看到的其实还是实例化的子组件,所以页面元素输入的值都是在实例化的子组件内,并不在父组件内。 但是vue实例的数据绑定又是通过父组件绑定的,所以需要子组件向父组件传递值,再传递给vue实例。
关于v-model和$emit的一些困惑
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 崽崽的谷雨 2021-08-09 09:36关注
崽崽的谷雨 2021-08-09 09:36关注1.可以
2.红色的value是传过来的,因为它在props里。蓝色就是自身的值。
3.是的
4.不太理解你得意思本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
