最近在学习echats,卡在前端读取后台数据上了,看了很多资料,感觉很乱,数据仍然加载不出来。
html:
<body>
<div id="main" style="height:400px;width:600px">
</div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({ //新建一个新图表
title: { text: '异步加载数据' },
tooltip: {},
lengd: { data: ['销量'] },
xAxis: { data: [] },
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: []
}]
});
$.ajax({
// type:"post",
url: 'Handler1.ashx',//请求数据的地址
dataType: 'json',
success: function (result) {
result = JSON.stringify(result);
myChart.setOption({ //加载数据图表
xAxis: {
data: result.x
},
series: [{
data: result.y
}]
});
},
error: function (errorMsg) {
alert("图表请求数据失败!");
}
});
</script>
</body >
ashx文件
namespace WebApplication12
{
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string[] categories = new string[] { "衬衫", "羊毛衫", "手套", "鞋子", "毛巾" };
int[] data = new int[] { 5, 13, 21, 24, 9 };
string x = JsonConvert.SerializeObject(categories);
string y = JsonConvert.SerializeObject(data);
context.Response.Write(x);
context.Response.Write(y);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
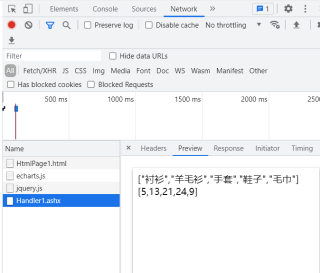
调试界面如下


可以看到数据是转换成json格式了,也能在调试界面显示,但是前端仍然获取失败,找不到原因。
