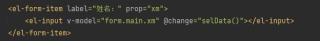
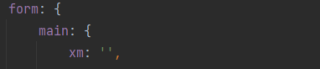
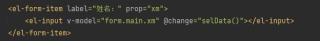
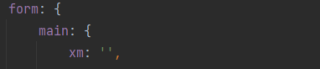
写法格式:使用 form.xx 这种格式的rules没问题,但是使用 form.xx.xx 就无效了,有什么解决方法吗,各位。





写法格式:使用 form.xx 这种格式的rules没问题,但是使用 form.xx.xx 就无效了,有什么解决方法吗,各位。





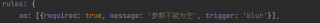
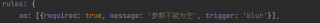
rules: {
main: {
xm: [{
required: true,
message: '',
trigger: 'blur'
}],
}
}