else if (obj.event === 'edit') {
layer.open({
//layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
type: 1,
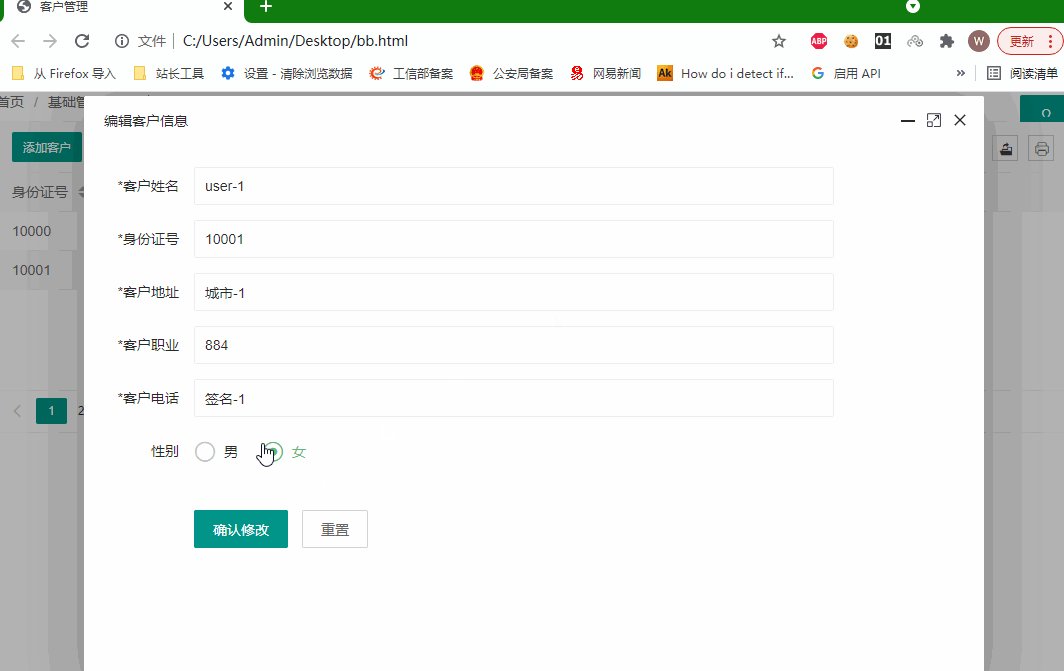
title: "编辑客户信息",
maxmin : true,
shadeClose : true,
btn: ['确认', '取消'],//弹出层按钮
area: ['550px', '550px'],
content: $("#popUpdateTest"),
success : function(layero, index) {
$("#custname").val(data.custname);
$("#identity").val(data.identity);
$("#address").val(data.address);
$("#career").val(data.career);
$("#phone").val(data.phone);
/* var xin=$("input[name='sex']:checked").val();
xin=data.sex*/
var sss= $("input[name=sex][value='0']").attr("checked", sex == 0 ? true : false);
var sss= $("input[name=sex][value='1']").attr("checked", sex == 1 ? true : false);
sss.val(data.sex)
form.render();
//表单数据回显
}
});
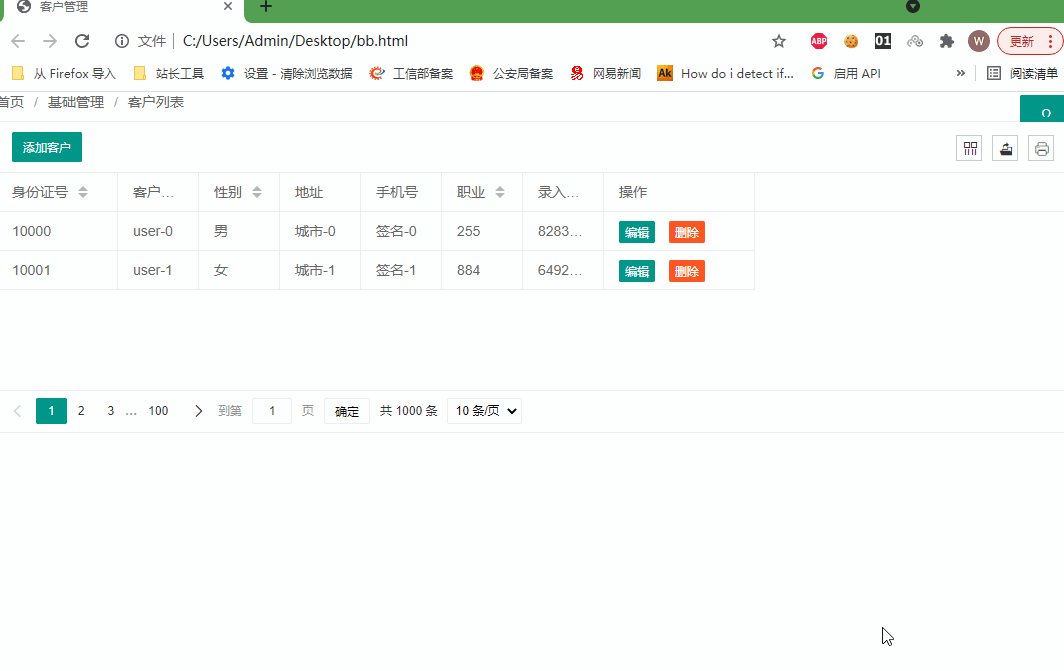
layui数据表格单选框性别回显怎么弄?性别一直回显不上
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 CSDN专家-showbo 2021-08-09 21:34关注
CSDN专家-showbo 2021-08-09 21:34关注checked属性属于property,property需要用prop来设置,attr用于设置attribute,如<div **index** ="xxxx">这个标签中的index是attribute。dom.index='xxxx'这种是property,不出现在dom上。虽然都叫属性,但是不一样。
jQuery 1.5+ 已经区分设置这2种属性了,需要用对应方法来设置
将下面2句中的attr改为prop就行了,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

var sss = $("input[name=sex][value='1']").attr("checked", data.sex == "1" ? true : false); var sss = $("input[name=sex][value='0']").attr("checked", data.sex == "0" ? true : false); sss.val(data.sex)===>
var sss = $("input[name=sex][value='1']").prop("checked", data.sex == "1" ? true : false); var sss = $("input[name=sex][value='0']").prop("checked", data.sex == "0" ? true : false); //sss.val(data.sex)///这句不需要,这句还会导致修改性别女的值为1,导致性别出错,从而也无法选中女性的radio了,值从0倍被改为1。。本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 3无用
