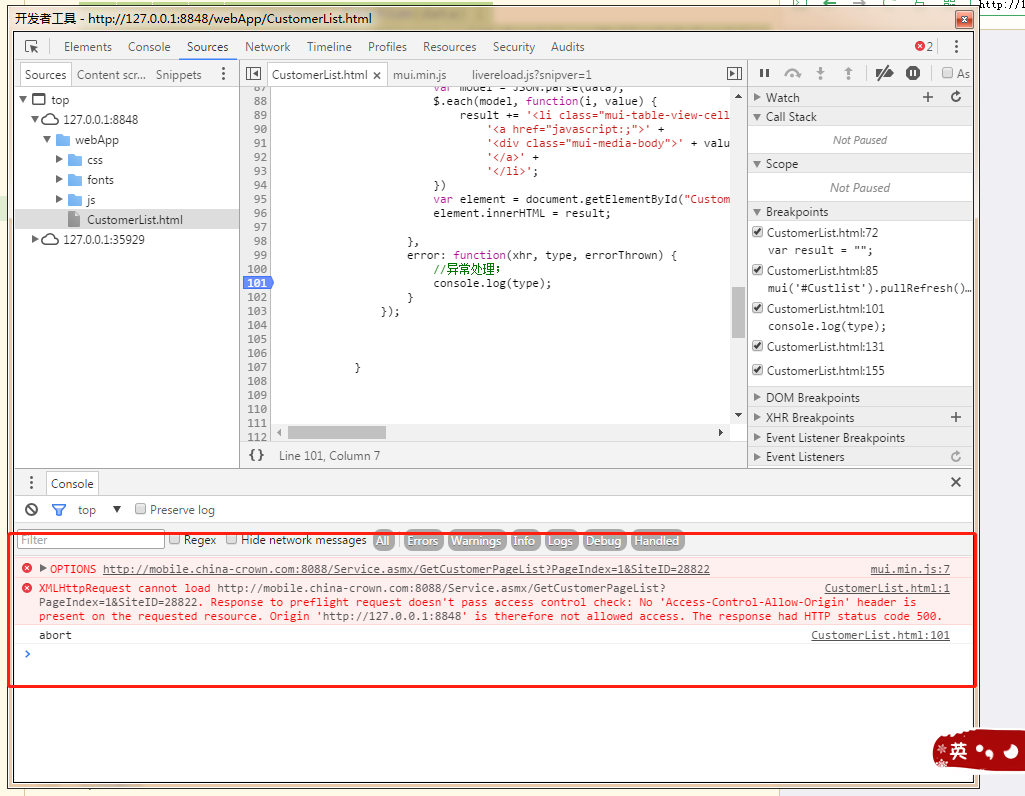
mui.ajax 调用 WEB Service 报错
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://127.0.0.1:8848' is therefore not allowed access. The response had HTTP status code 500.
function getData() {
var result = "";
mui.ajax("http://mobile.china-crown.com:8088/Service.asmx/GetCustomerPageList", {
data: {
"PageIndex": "1",
"SiteID": "28822"
},
dataType: 'json',
type: 'get',
timeout:10000,//超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
mui('#Custlist').pullRefresh().endPullupToRefresh(true);
//下面这坨都是在拼dom 你可以用jquery 或者是你所熟悉的angular,vue双向绑定
var model = JSON.parse(data);
$.each(model, function(i, value) {
result += '<li class="mui-table-view-cell mui-media">' +
'<a href="javascript:;">' +
'<div class="mui-media-body">' + value.CustName + '</div>' +
'</a>' +
'</li>';
})
var element = document.getElementById("CustomerUlID");
element.innerHTML = result;
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
}
[WebMethod]
//[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public void GetCustomerPageList(int PageIndex, int SiteID)
{
string JsonStr = "";
try
{
int PageSize = ConfigurationManager.AppSettings["PageSize"].ObjectToInt32();
//总数量
int Count = this.GetCustomerListCount(SiteID);
PageInfo PageResult = new PageInfo(PageIndex, PageSize, Count);
if (!PageResult.IsBottom)
{
string con = SystemHelper.GetAccountSetConnect();
string Sqlcon = ConfigurationManager.ConnectionStrings[con].ConnectionString;
SqlParameter[] para = {
new SqlParameter("@SiteID", Convert.ToInt32(SiteID)),
new SqlParameter("@BeginPage", Convert.ToInt32(PageResult.BeginPage)),
new SqlParameter("@EndPage", Convert.ToInt32(PageResult.EndPage))
};
DataTable dt = SQLDBHelper.ExecuteQueryDt(Sqlcon, "up_Sel_CustomerList", CommandType.StoredProcedure, 0, para);
JsonStr = JsonHelper.DataTableToJson(dt);
Context.Response.Charset = "GB2312"; //设置字符集类型
Context.Response.ContentEncoding = System.Text.Encoding.GetEncoding("GB2312");
Context.Response.Write(JsonStr);
Context.Response.End();
}
}
catch (Exception ex)
{
}
//return JsonStr;
}