<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/bootstrap.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script>
</script>
</head>
<body>
<div class="container">
<div class="row">
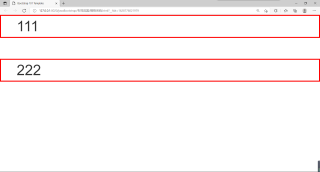
<div class="col-lg-2" style="border: 1px solid red;">111</div><br />
<div class="col-lg-2" style="border: 1px solid red;">222</div>
</div>
</div>
</body>
</html>

这个东西只设置了两列,怎么整行显示了

