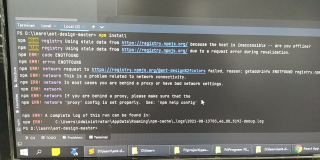
问题:我从官网中下载了antd design源码后,复制到无网络的电脑上(该电脑已经安装了node,npm,antd,react等内容了),想着将antd的离线文档放到无网络的电脑上,结果在起到antd目录下使用npm install安装时,结果报错了,报错如下,请求各位帮忙看看是否有解法?
antd design从Git上clone下后,离线使用npm安装失败
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 孤月葬花魂 2021-08-13 16:14关注
孤月葬花魂 2021-08-13 16:14关注npm install本来就需要从网络上下载依赖,没有网络根本没法用本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
