先从linux系统下载tar文件 window解压后无论有没有过变更只要再次压缩回去上传到linux解压就失败。
windows是7zip先压缩成tar。再压缩成tgz。
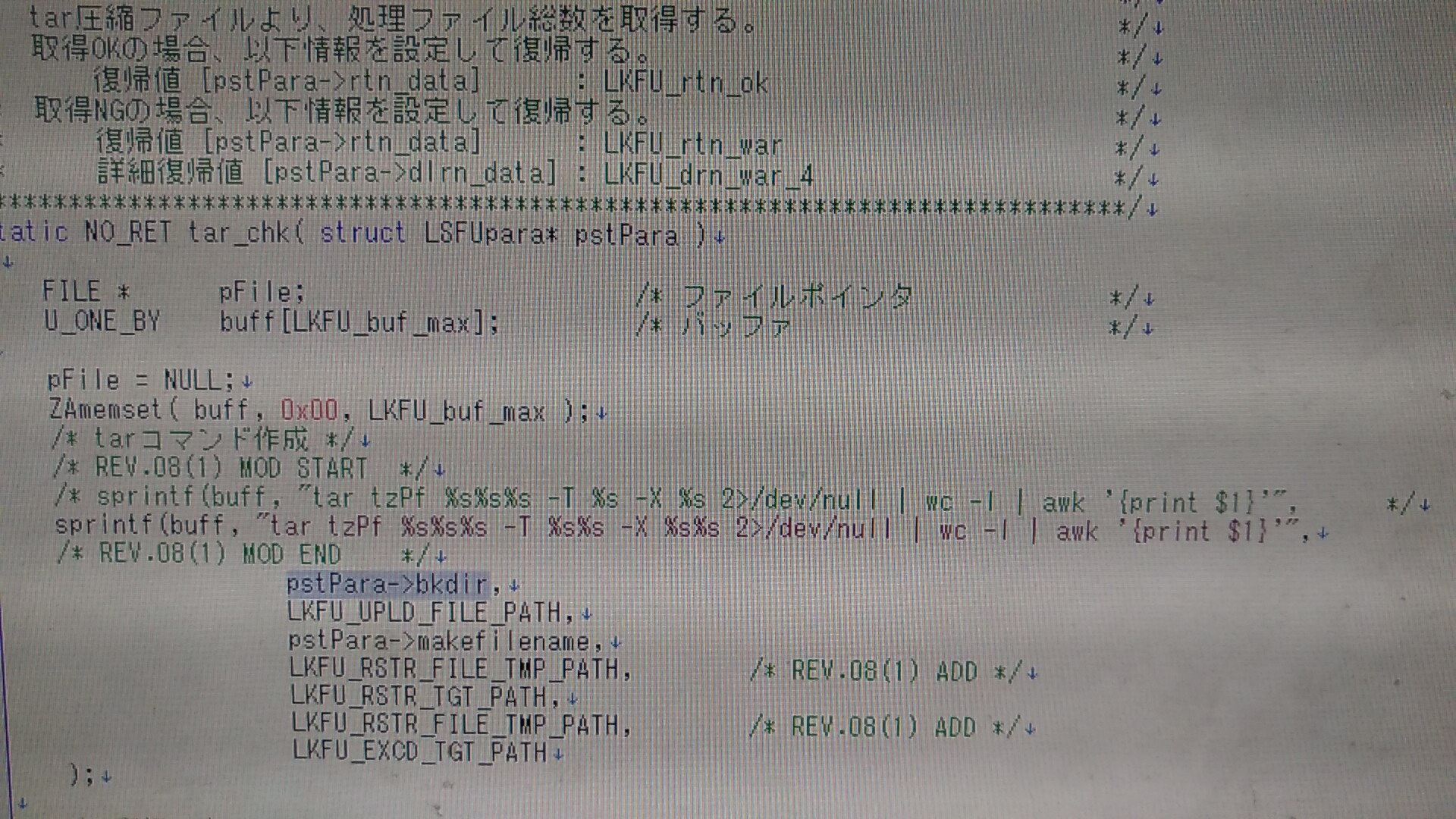
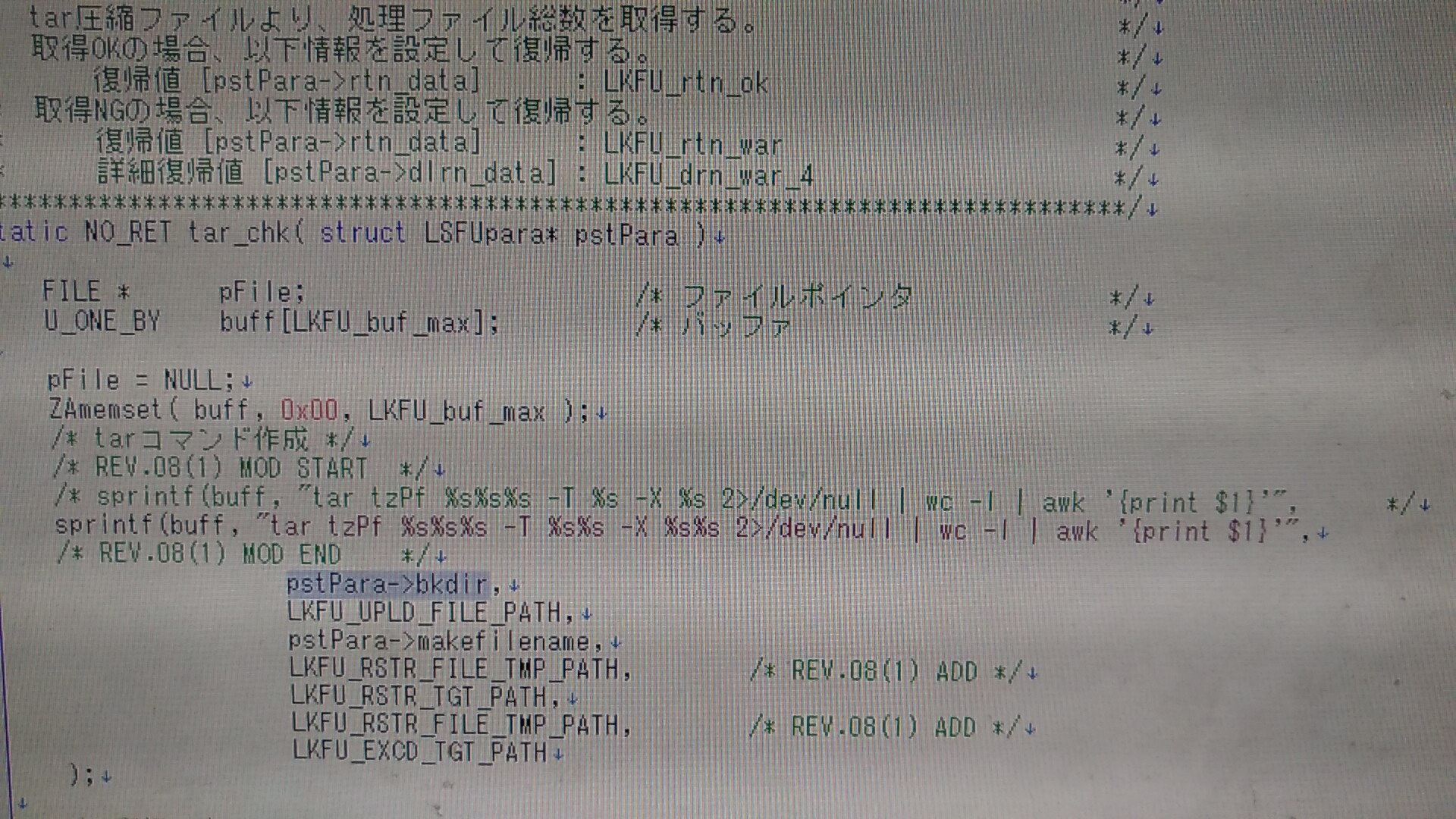
linux使用的C++代码解压。

先从linux系统下载tar文件 window解压后无论有没有过变更只要再次压缩回去上传到linux解压就失败。
windows是7zip先压缩成tar。再压缩成tgz。
linux使用的C++代码解压。

在windows上将文件压缩成zip包试试,linux上打包方式常用的有tar、zip、gzip、xz、bzip。
7zip在windows上可以识别,在linux上识别不了,所以报错了