在安装完webpack和webpack-cli --save-dev后,为了测试下打包是否成功,进行零配置打包,结果出现
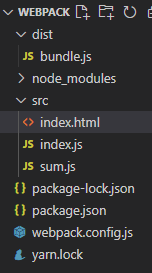
文件目录
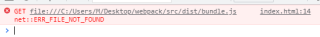
打包报错
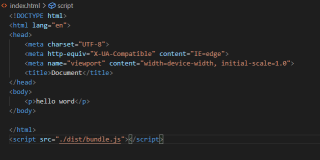
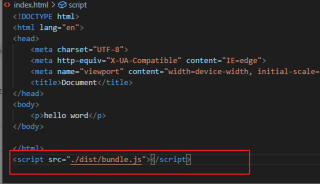
html引入
webpack打包时为什么路径前加了src,这是什么问题?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
- CSDN专家-sinJack 2021-08-14 17:55关注
./dist/bundle.js改成../dist/bundle.js
因为./dist/bundle.js并不在当前目录下,而是上一层路径,所以导致多了/src目录。 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
